前言
本文主要结合实操,介绍Twine 2的一些基础特性,包括链接、HTML、CSS等。
阅读本教程后,读者应该能够制作一个简单的Twine 2非线性故事。
本教程需要读者掌握Twine 2的UI基本使用方法,这些之前讲过,所以本文的节奏会明显加快。
本教程的其中一部分可能需要读者掌握Twine 2的UI基本使用方法和少量Web前端基础(HTML、CSS)。
最好在本地安装一个Web前端开发工具,以便编写前端代码,个人推荐的是VSCode。
VSCode是免费的,只要随便装几个插件就可以高效地编写前端代码了。安装配置过程略去。
链接(Link)
一个Twine 2的故事(Story)是由片段(Passage)组成的。
片段之间通常是靠链接(Link)连接起来的,链接是Twine 2的一个基础机制。
其实,只要掌握了链接,就已经可以创作出多分支的非线性故事。
在片段编辑中输入链接后,按下Ctrl+S进行保存,编辑器会自动创建页面(如果没有的话)或更改页面指向。
语法格式
链接的语法很简单。
直接指向页面
这种写法很直接,显示的链接文字和即将跳转到的页面名是一样的:
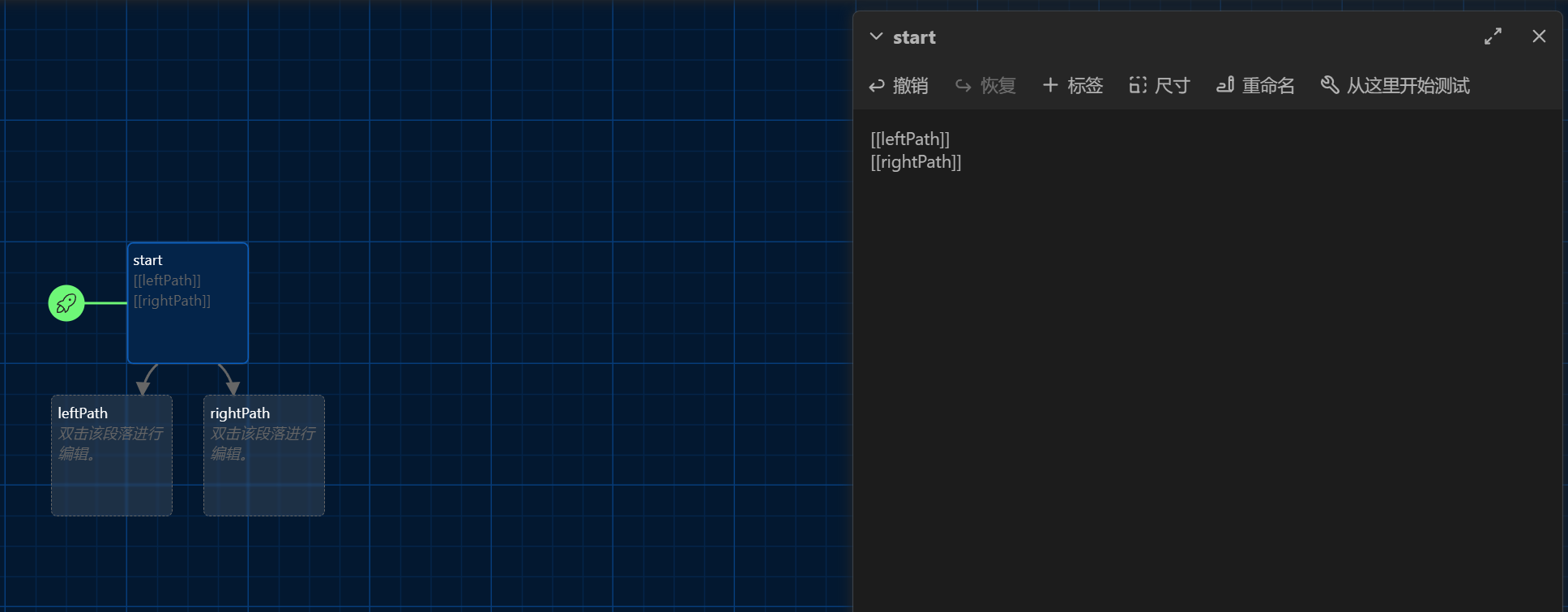
1 | [[leftPath]] |
举个简单的例子说明一下:
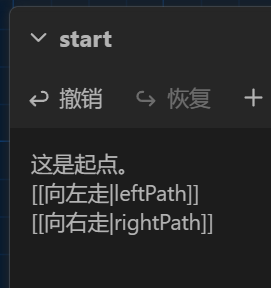
在这个示例中,我在start这个片段中写了两个链接,一个[[leftPath]],一个[[rightPath]]。
Ctrl+S保存后,编辑器自动创建leftPath和rightPath两个段落,并连接到start。

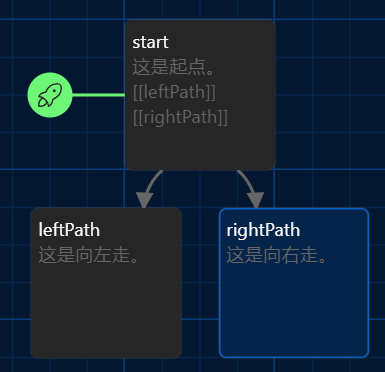
可以稍微写点文字内容,方便验证。

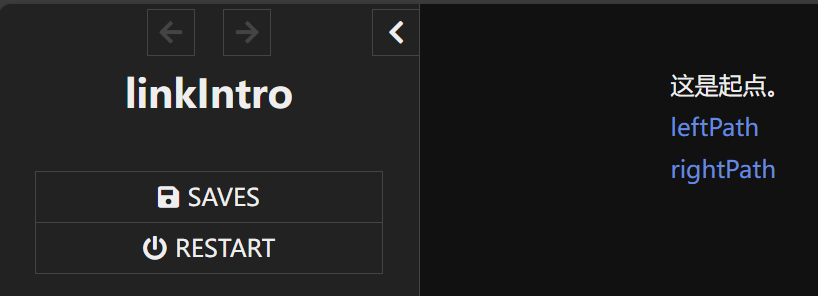
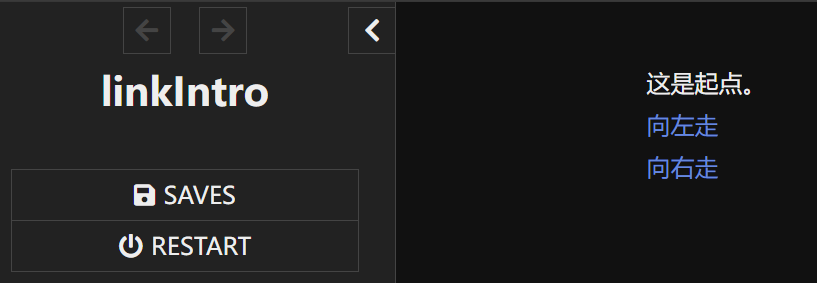
现在选择start片段进行测试:

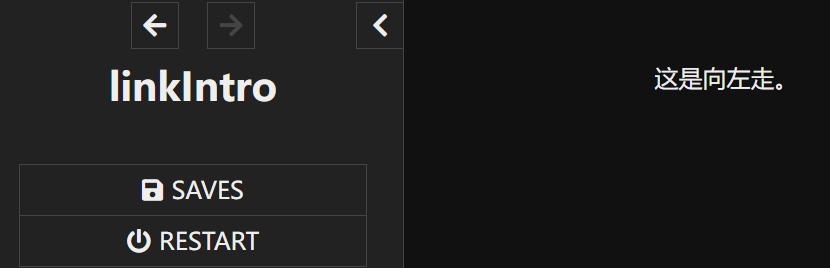
点击leftPath,就进入leftPath这个片段,显示”这是向左走”。向右走也是类似的。

单独设置链接文本
链接文本也不一定就要和跳转到的页面名一样,毕竟这样会显得很脱线。
分隔符写法
分隔符左边是链接显示的文本,右边是目标片段的名称。注意别乱加空格,名称会不一样的。
1 | [[向左走|leftPath]] |
就刚才那个例子改一下:

看看效果:

至少比把底层命名全部暴露出来要好多了(
箭头写法
箭头的起点一侧是链接显示的文本,指向的是目标片段的名称。还是不能乱加空格。
方向可以向左或者向右,随意,我这里演示一下。但反正自己写的时候,我是喜欢统一向右。
1 | [[向左走->leftPath]] |
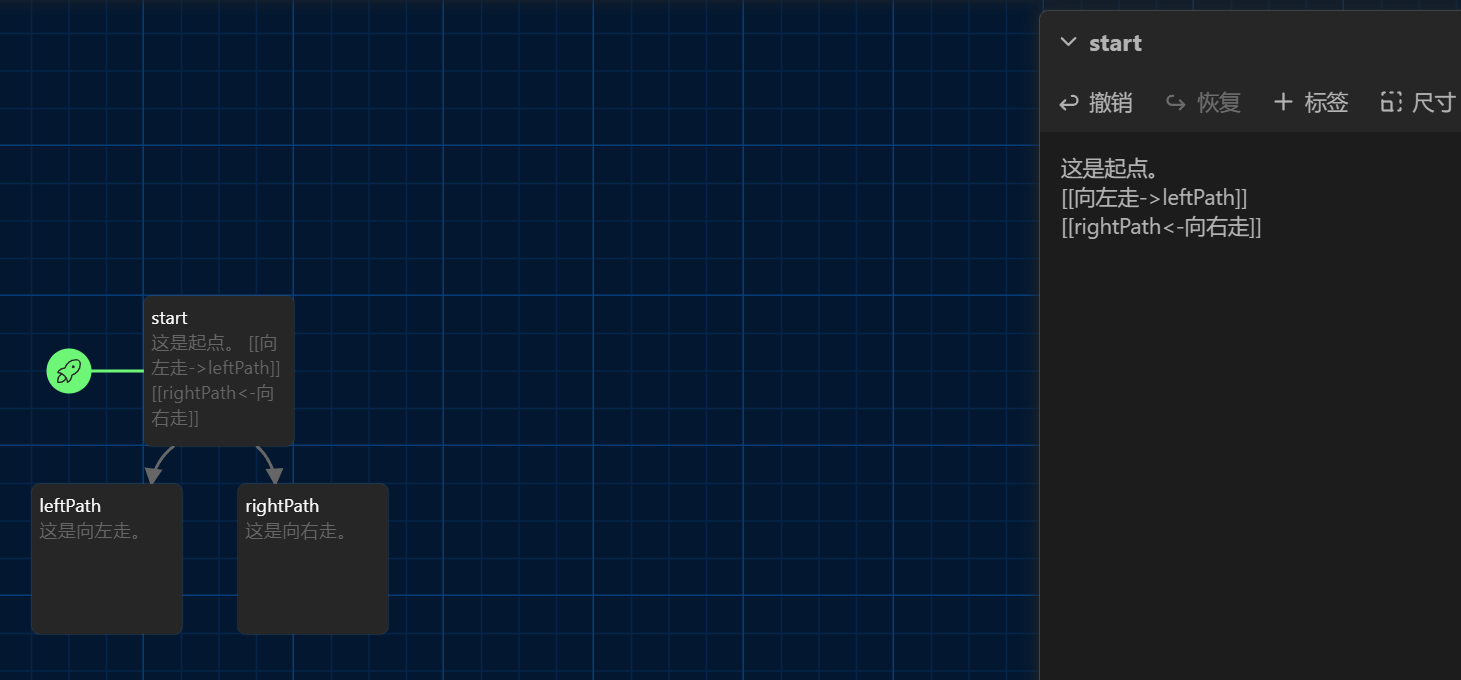
还是刚才的例子,小改一下:

看看效果,符合预期的:

小结
好了,你已经学会链接了。
如果没有什么复杂的互动需要,单纯就是多分支故事,已经不用往下看了,你已经会了。
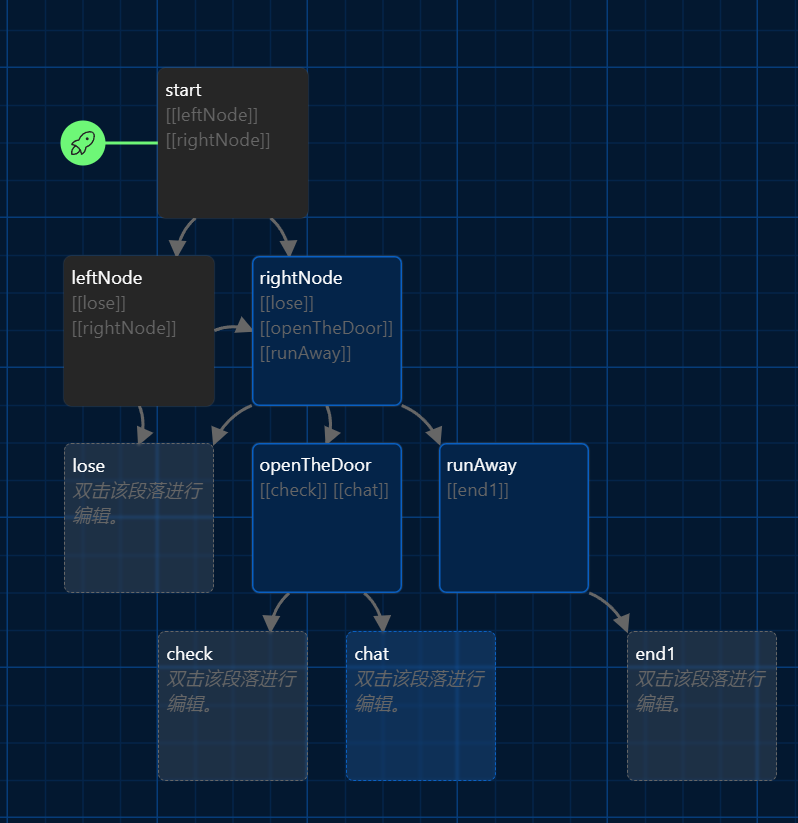
利用链接已经可以创造出复杂的故事结构,随便举个例子吧。

链接反正不限制数量,在片段视图的这个平面布局下也可以清楚地看到故事的分支和走向,可以用来设计剧情了。
HTML
(注意:这部分内容可能需要读者具有初级的HTML基础)
作者的话:我会尝试尽量讲得浅显一些,通过举例子来讲解。但如果实在是完全看不懂,没办法,学一点前端吧,就HTML部分就行。很快,很轻松,没难度的。学前端绝对会害了你,快跑
推荐学习资源:
使用 HTML 构建 Web - 学习 Web 开发 | MDN (mozilla.org)
Twine 2完全兼容HTML,不管是哪一种故事格式,都支持在片段的内容中直接嵌入HTML代码。
其实Twine 2生成的故事本质上就是一段HTML代码。
这其实解答了一些读者的疑问,例如——
为什么没有字体样式设置功能?
为什么不能直接插入超链接?
为什么没有添加图片附件按钮?
等等。
其实这是属于常见的误解,Passage的这个编辑框并不等同于传统的文本编辑框,类似于在Microsoft Word中那样。准确说,编辑Passage的这个过程,本质上还是在写代码。
所以说,这些功能和需求都可以通过嵌入HTML代码实现。
下面,我将通过简单的讲解和示例,来介绍一下如何在Twine 2的Passage中实现这些常见的需求。
调整文本样式
调整文本样式是一个非常常见的需求,如果没学过Web前端,看到这个Passage的编辑框可能是让人感到困惑的:

这里什么选项也没有,没有加粗,没有斜体,没有下划线,没有字体颜色……
那么,之前那些文游的字体样式是如何做出来的呢?
一个最基本和直观的方法(但也不能说是唯一的方法)就是嵌入HTML元素。
粗体
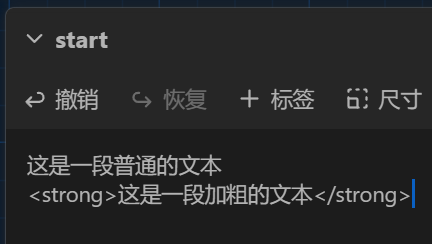
字体加粗可以通过HTML的<strong>或<b>标签来实现。
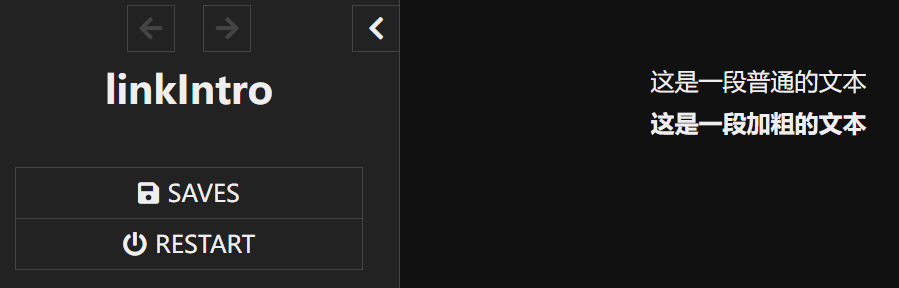
1 | 这是一段普通的文本 |
尝试一下:

点击测试运行,看看效果:

其实,其它的也是类似,举一反三。读者可以直接去自学HTML,我也不用在这里细讲的。
但由于这篇教程是给小白看的,那风格就宝宝巴士一些好了,讲吧(虽然语言风格已经是十分劝退)。
斜体
斜体文本可以通过HTML的<em>或<i>标签实现。
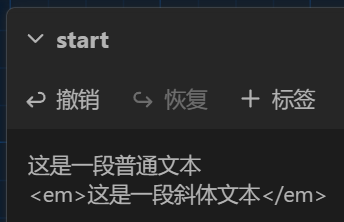
1 | 这是一段普通文本 |
尝试一下:

测试运行,看看效果:

嵌套示范(加粗+斜体)
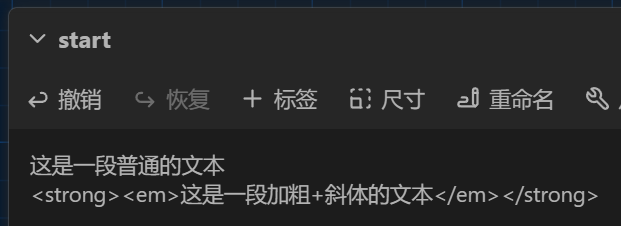
HTML标签是可以嵌套的,比如说,如果需要一段加粗+斜体的文字,自然是可以这样写:
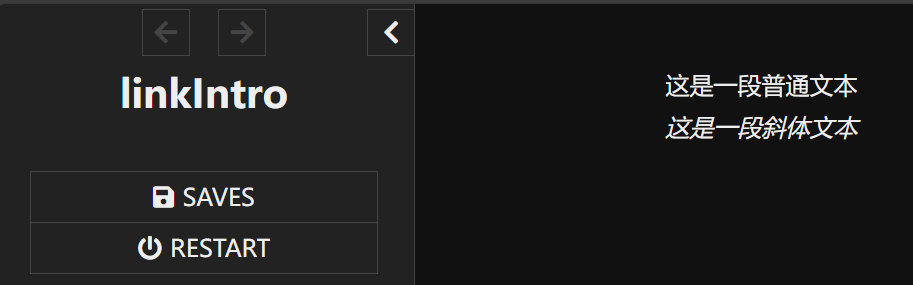
1 | 这是一段普通的文本 |
尝试一下:

测试运行,看看效果:

下划线
下划线文本可以通过HTML的<u>标签实现,但是不建议用。
第一,它容易和超链接混淆。第二,它是非语义化的(这个听不懂没关系,总之实在想用就用吧)。
1 | 这是一段普通文本 |
尝试一下:

测试运行,看看效果:

高亮文本
HTML5的新特性,可以让一段文本高亮显示。但是默认的样式可能会不太好看。(个人观点)
高亮文本对应的标签是<mark>。
1 | 这是一段普通文本 |
尝试一下:

测试运行,看看效果:

调整字体大小
(注意:这需要有HTML和CSS基础)
其实嵌入HTML标签来调整字体大小的话,是有些繁琐的一个做法,整体是不太推荐的,但确实可以这么做。
本质上它是通过内联样式表实现的。类似于这样:
1 | 这段文本的字体大小是默认的 |
尝试一下:

测试运行,看看效果:

调整字体颜色
(注意:这需要有HTML和CSS基础)
类似地,直接内联样式调颜色……也行吧,然而代码复用率很低,而且不好覆盖。
1 | 这是一段默认颜色的文本 |
尝试一下:

测试运行,看看效果:

小结
尝试尽量详细地介绍了一下如何通过嵌入HTML标签的形式,调整一些基本的字体样式。
现在可以做出花哨的文本了。
超链接
创建超链接应该也是一个常见的需求。
比如说,需要创建一个指向外部网页的连接。这里用到HTML的<a>元素。
<a>元素的href属性可以指向网址,当然也可以指向本地的相对路径。元素的内容是超链接的文字标题。
举个例子
1 | <a href="https://x.com/xuemingjiai">这是魔女小姐的推特主页</a> |
尝试一下:

测试运行,看看效果:

图片
插入图片是一个常见的需求,可以使用HTML的<img>元素。
主要的方式包括使用在线图片资源和本地图片资源。
使用在线图片资源
使用在线图片资源插入图片很简单,例如这样:
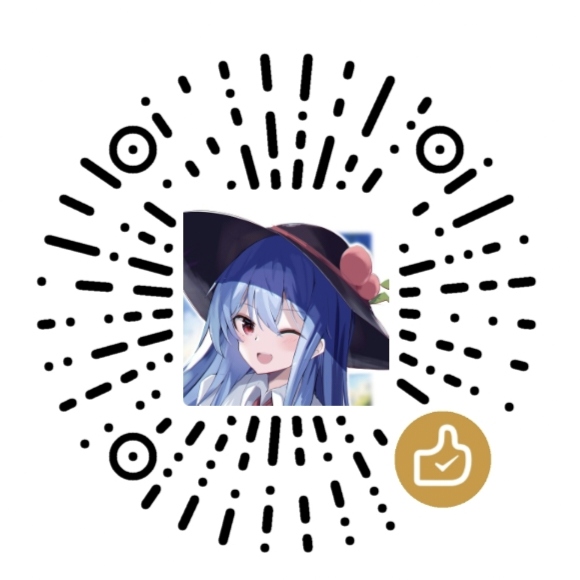
1 | <img src="https://disan-kekes-projects-c4b9b073.vercel.app/img/start/201.png" alt="start201"> |
只要在<img>元素的src属性中填入在线图片资源的URL即可。
尝试一下:

测试运行,看看效果:

使用本地图片资源
使用本地图片资源就相对而言更复杂一些了,虽然说HTML代码还是差不多,类似于这种:
1 | <img src="assets/images/Kirigiri.png" alt="Kirigiri Kyoto"> |
同样是填URL,但这次是填本地的相对路径。
那么,问题来了,既然是使用相对路径,那这个assets/images文件夹要放在哪呢?
目前,经过我的一番折腾,我暂时得出的结论是:
在开发、测试、运行的情况下,把资源文件夹放在Documents/Twine/Scratch目录下。
在发布的情况下,直接把资源文件夹放在发布的HTML文件同一目录下。
很麻烦,但目前我找出来的解决方案就是这样,看起来挺呆的,但是好像没什么好办法。
有条件的话还是弄个在线资源托管服务吧,真的(
尝试一下:

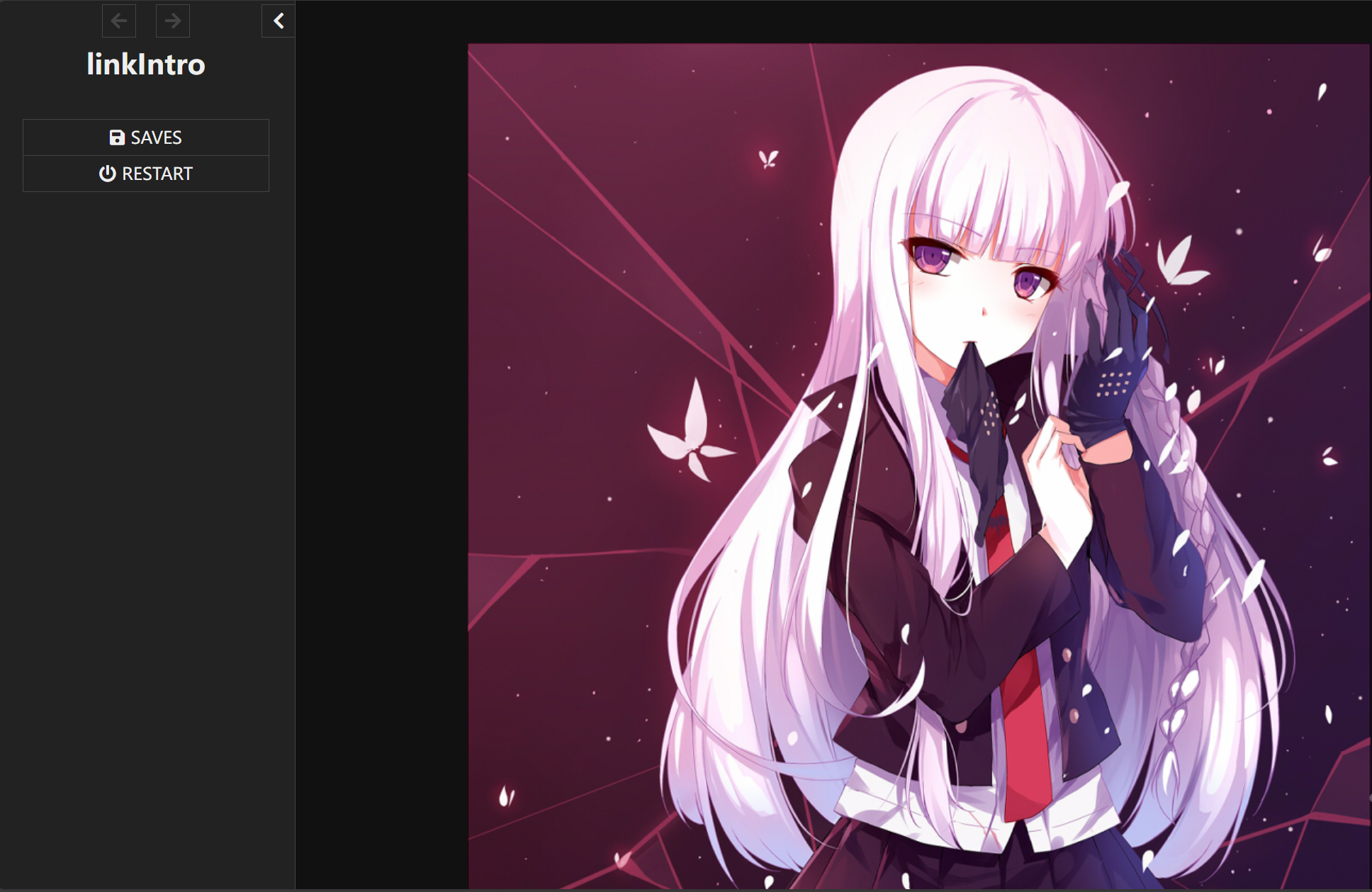
测试运行,看看雾切老婆:

小结
简单极其繁琐地介绍了一下如何用HTML实现字体样式调整、超链接和图片导入功能。
CSS
(注意:这部分内容可能需要读者有一定的CSS基础)
作者的话:我还是尽量讲得浅显一些,但如果实在看不懂,建议自学一点CSS。
推荐学习资源:学习使用 CSS 为 HTML 添加样式 - 学习 Web 开发 | MDN (mozilla.org)
本文只会介绍CSS非常入门级别的用法,这不是一个文档,这只是一个面向小白的教程,仅此而已。
为什么要用CSS?
这可能是一个疑问,稍微写一下。
就像之前在HTML中演示的一样,其实元素的样式可以直接写在style属性当中。那,为什么还要用CSS呢?
我举个例子来说明一下问题吧。
比如说,你想要在多个不同的片段中应用某种类似的字体样式。就例如:亮蓝,斜体,粗体,24像素字号,下划线。(当然实际设计中应该不会有这么阴间的需求,毕竟只是写个轻小说而已)
按照之前的HTML写法,可以这么写:
1 | <span style="color: #00FFFF; font-size: 24px;"> |
它的效果确实是显示出来了:

但是这样一段漏斗形的代码就这样扔在文本中间,是不是会显得特别不协调。
当然你可以选择把这么一堆标签挤在一行里面,自己受得了的话,也可以的。
编写的时候也很累,每次都要给输入这么一大段。如果说还想在Passage中应用好几种字体样式的话,复制粘贴都很混乱(当然你可以用Ditto之类的工具稍微减轻工作量,不过也就那样)。
语义化程度也很低。
此时使用CSS就可以较好地解决这个问题。
此处就还是刚才这个例子,为了实现相同的效果,可以有更加优雅的方案:
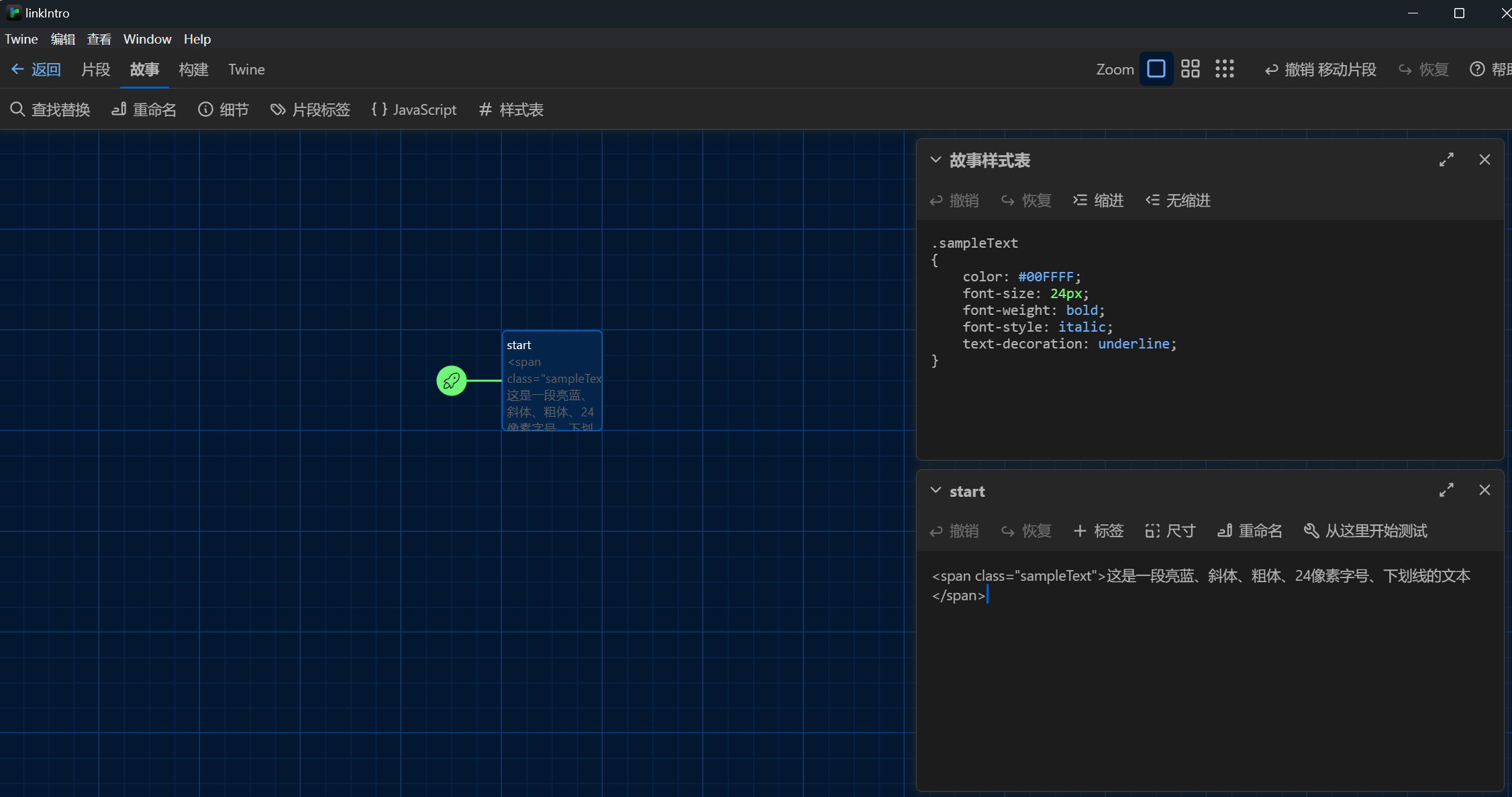
找到故事(Story)-样式表(Style Sheet),写一个类选择器和一组样式。
现在看不懂没关系(当然,还是那句话,最好自学一点CSS),就试试看:
1 | .sampleText |
此时,只需要在Passage中写这样一小段:
1 | <span class="sampleText">这是一段亮蓝、斜体、粗体、24像素字号、下划线的文本</span> |
尝试一下:

测试运行,效果相同:

可以在任何Passage中使用这一组样式,只要加上sampleText这个类名就可以了:
1 | <span class="sampleText"> some content </span> |
这样提高了效率,精简了代码。也不会破坏文本的结构,更加美观。
如果想要修改,可以直接修改CSS代码,例如调整颜色、调整字体大小,对应的HTML元素也会跟着调整。不用一个个去改了。
类选择器
如果是新手的话,建议是全部用类选择器来添加样式。这样比较直观,容易管理。
像是元素、ID、属性这种选择器,可能会有点复杂。具体的还是,学了CSS以后才能理解。
一个不恰当的例子
稍微举个例子来解释一下类选择器。
什么是类选择器,比如说:
头发为粉色的,出列!
你可以理解为,头发为粉色的这么一句话就是类选择器,出列就是一组样式。
比如说,这么一组HTML元素就像是一些人在列队。
每个类名之间用空格隔开。一个元素可以有多个类名。可以理解为特征、标识符、Tag之类的东西。
1 | <span class="pinkHair shortHair">Saigyoji Yuyuko</span> |
谁被选中了?有pinkHair这个类的元素被选中了。在这个语境下是Saigyoji Yuyuko和Sakura Antenna。
1 | .pinkHair |
那如果换一个类选择器呢?比如说,长发的,好看!
1 | .longHair |
现在是有longHair这个类的元素被选中了,在这个语境下是Hinanawi Tenshi和Sakura Antenna。
不知道这个奇怪的例子有没有帮助读者理解什么是类选择器,反正作者自娱自乐的目的是已经达到了。
类选择器的简单应用
咳咳,回归正题。那么,类选择器要怎么用呢?
还是举个例子吧。比如说,在Passage中,需要用到三种样式。
一种是红色加粗的文本,用于显示警告:
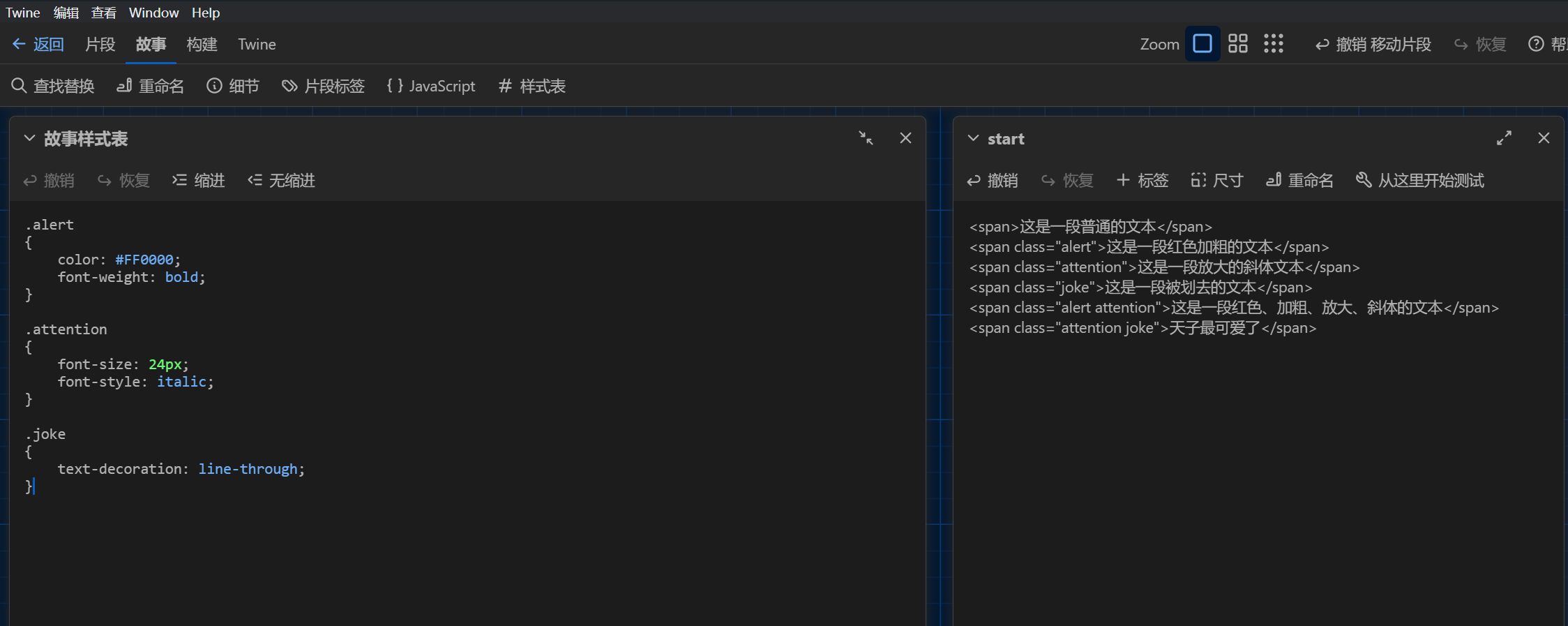
1 | .alert |
一种是放大的斜体文本,用来强调或吸引注意力。
1 | .attention |
一种是划去的文本,用来开玩笑:
1 | .joke |
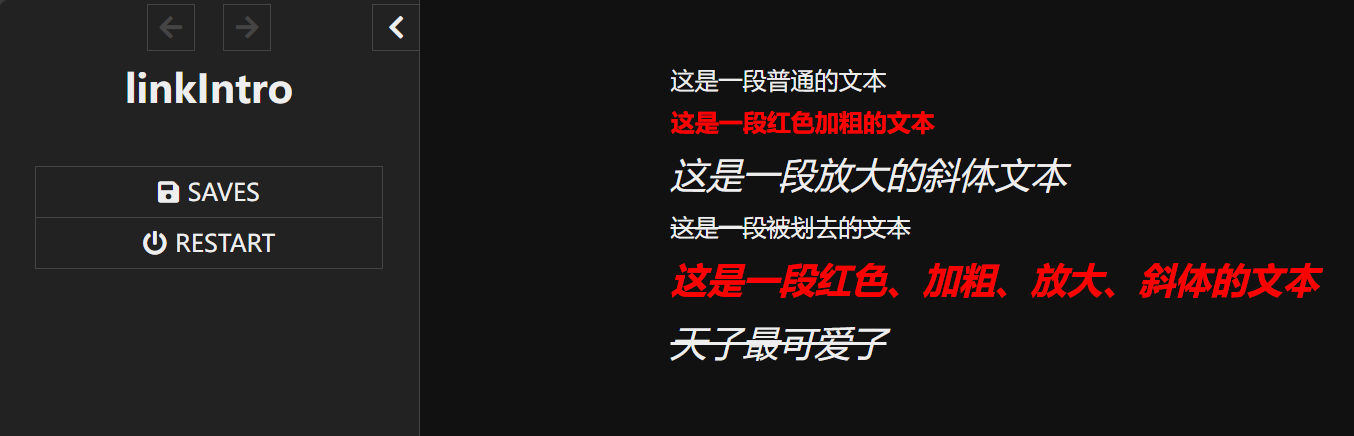
然后写一些故事片段文本中的HTML元素作为样例,顺便展示一下叠加的效果:
1 | <span>这是一段普通的文本</span> |
尝试一下:

测试,看看效果:

小结
这里简单介绍了一下使用CSS的优点,以及类选择器的一点基本用法。基本是针对新手。
不打算深入,如果打算深入研究的话,建议是掌握CSS,然后去阅读对应故事框架的CSS选择器文档。
结语
本文简单介绍了Twine 2的一些基本概念,包括链接、故事分支结构、HTML、CSS等内容。
读者阅读本文后,应该有能力制作一个多分支的、包含丰富文字样式、外链和图片的Twine 2故事。如果不能,那应该是我的文章写得太烂了(
就这样。