前言
本文尝试介绍一下Twine的UI界面。篇幅冗长,废话很多。
其实只要有一点计算机和前端的基础知识,稍微上手操作一下UI就懂了,不用看这种东西。
首先是惯例:Twine的官方教程,在这:
一般而言,只要打开浏览器翻译,看官方教程比看我这篇破玩意强得多。
那么对于有一定英语基础的读者而言,更是如此。大部分人读到这里已经可以划走了。
另外,要看懂其中一部分,需要有一点点前端开发基础,就只要一点点。HTML、CSS、JavaScript都最好懂一点,其他方面暂时不用。
环境
本文章以Twine Local + SugarCube为例。
读者完全可以选择Twine Web和别的故事框架。当然,注意一下,Twine Web的故事存储在浏览器中,注意不要一波清缓存或者垃圾清理把作品清没了,最好还是导出到HTML备份一下。
本文应该不会涉及SugarCube的过多特性,基本上还是Twine的一些基本特性。
故事管理UI简介
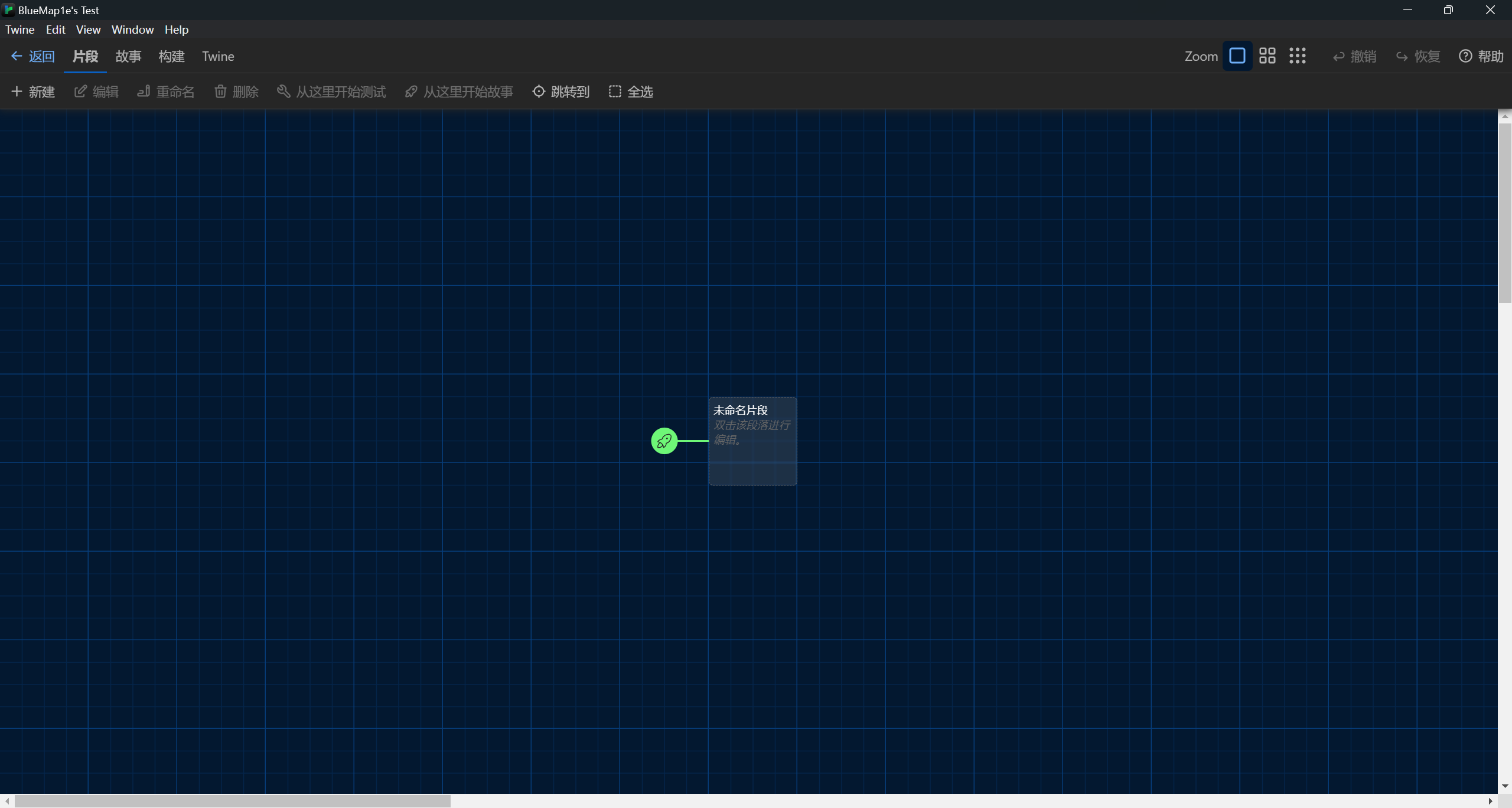
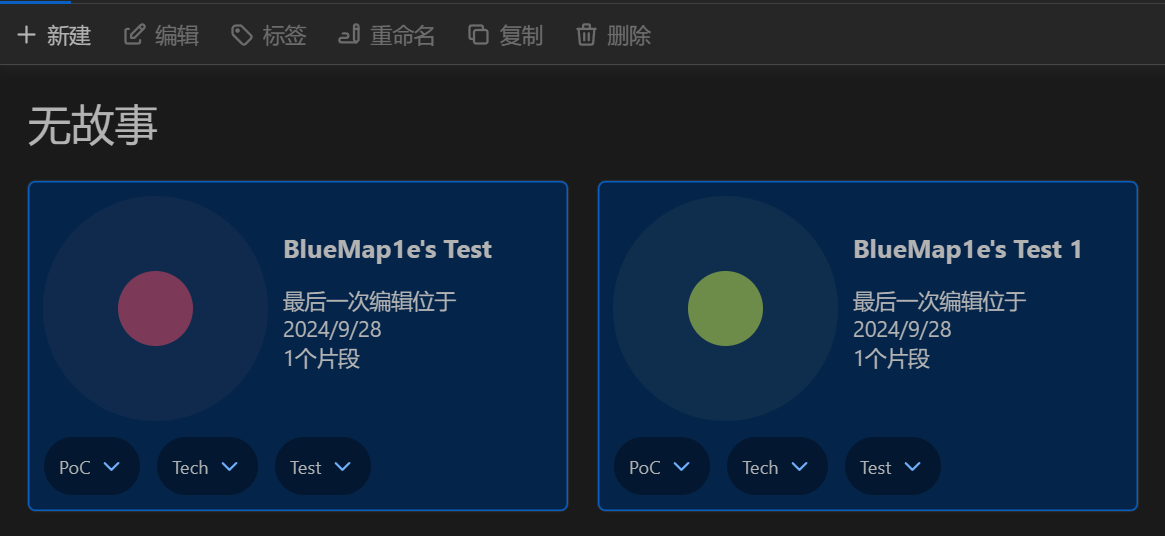
打开Twine,可以看到主界面的UI是这样。

介绍一下,这些其实是常识性的东西,不耐烦的读者可以直接跳过。
最上面一栏的Twine,Edit这些,基本不用管它,Web UI也没有这种东西。可以点开稍微看一下快捷键方案。
故事
在故事界面,可以管理已经创建的故事。这个就类似于生产力软件的Files,EOS Editor的Teases这种界面。

新建
新建会创建一个新的故事,输入故事的名称即可。

编辑
在选中一个故事后,编辑将会进入它的片段编辑页面。双击也可以达到同样的效果。

标签
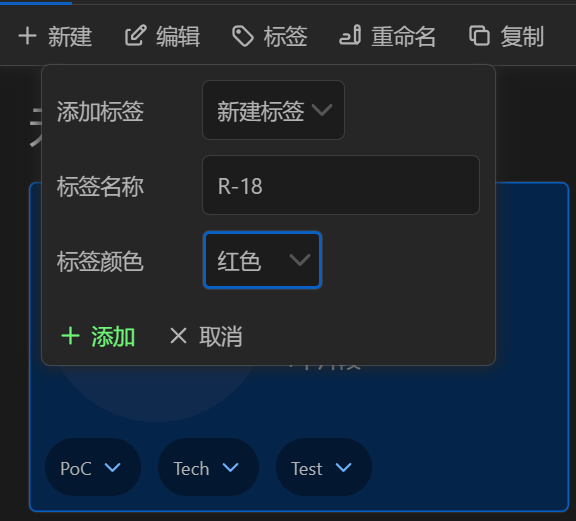
在选中一个故事后,标签功能可以给故事增加标签,用来分类和管理。

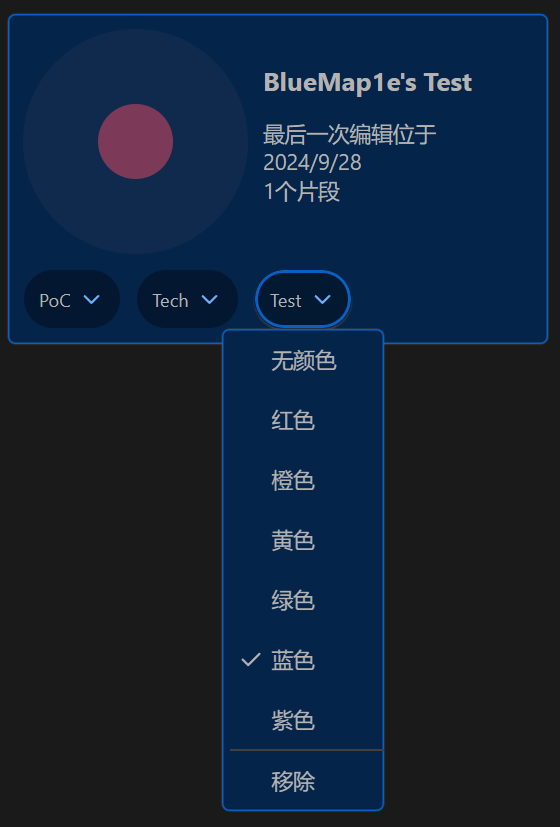
在故事选项卡上,选中标签,在下拉菜单可以修改颜色和移除标签。

重命名
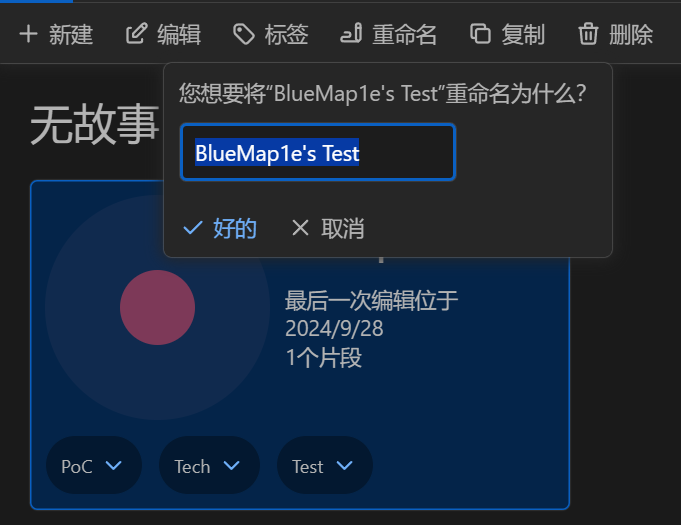
在选中一个故事后,重命名功能可以修改故事的名称。

复制
在选中一个故事后,复制功能将会创建一个与它相同的副本。

删除
在选中一个故事后,删除功能会把它放进回收站,需要二次确认。

库
主要是对现有的故事进行管理,标签、导入、存档什么的。

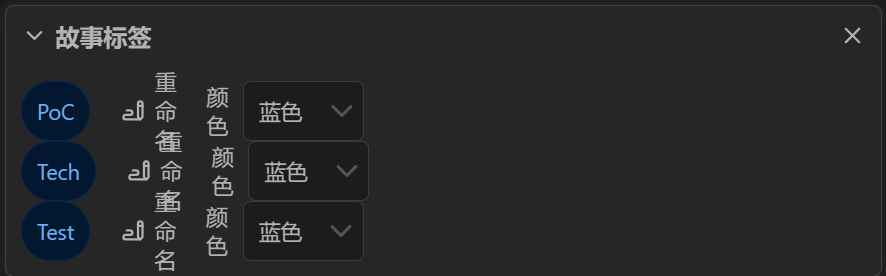
故事标签
点击后出现一个右下角弹窗,可以管理现有的故事标签,包括重命名、修改颜色等操作。

导入
点击后出现一个右下角弹窗,可以从现有故事的HTML文件中导入故事用于编辑(前提是你能拿到)。

档案
点击后出现文件管理器页面,给现有的故事进行存档。

构建
主要是用于Debug,测试运行,校对文本,导出文件等。

测试
其实就是在Debug模式尝试运行故事。可以跟踪变量,跳转片段什么的。

运行
尝试真的运行故事,这次是玩家视角,没有跳转片段之类的东西了。

校对
把故事的文本呈现出来,集中校对内容和错别字。

发布到文件
把故事导出为HTML文件格式,常见的发布手段。

导出为Twee
把故事导出为Twee文件格式,只有精简的内容,特别适合修改故事内容、进行版本控制等。
可以理解为,这玩意是你写的Twine故事的源代码。

查看
调整现有故事的查看方式。

排序方式
调整现有故事的查看排序方式。

名称是按照字典序顺序排列,不区分大小写。
时间是按照故事的最后一次修改时间排列,最后修改的在前面。
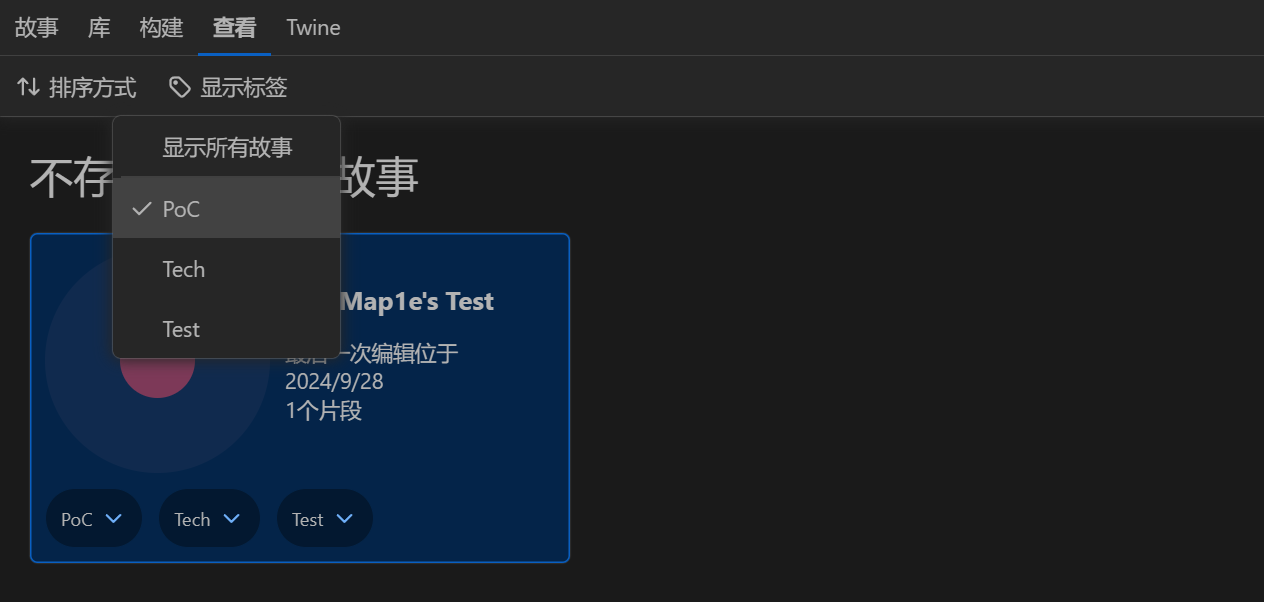
显示标签
根据标签过滤本地的故事。包含被勾选标签的故事被展示,不包含的被隐藏。

Twine
一些全局设置,关于,之类的东西。

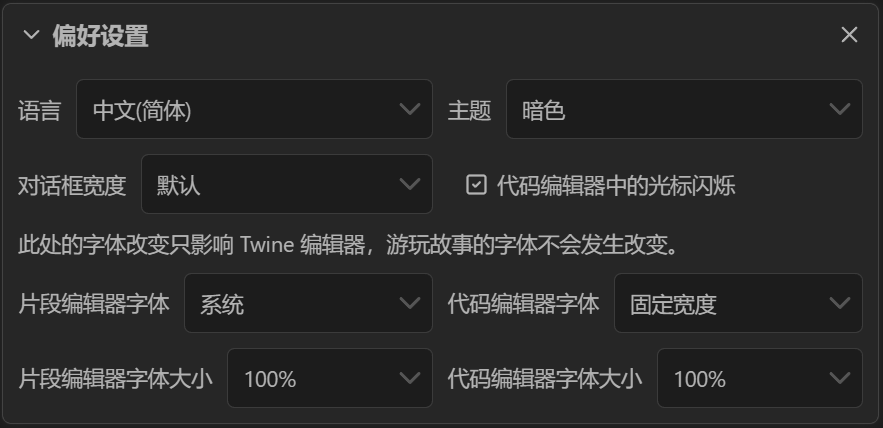
偏好
编辑器偏好,主题风格一类的东西。根据自己的需要调整。

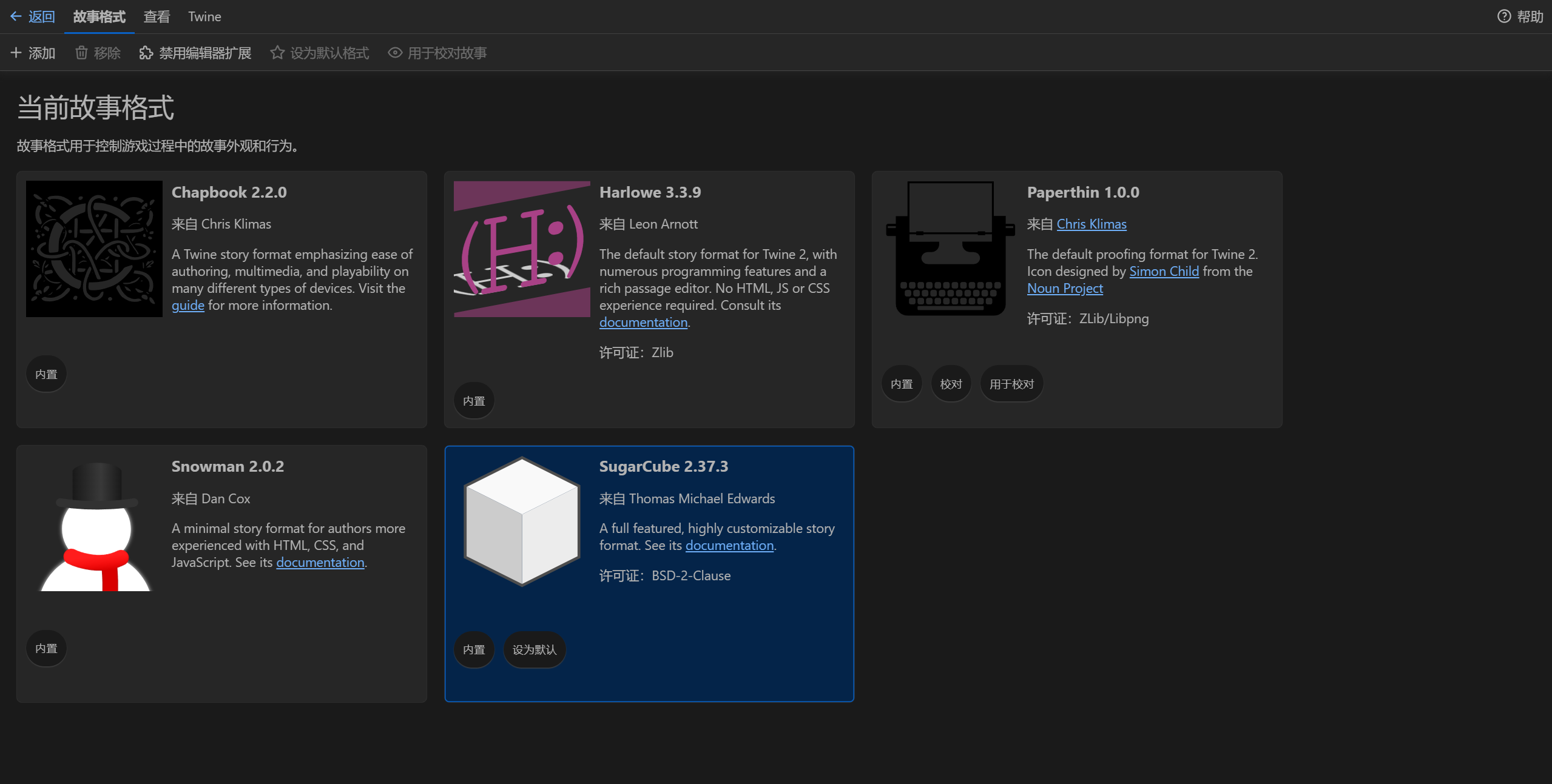
故事格式
故事格式选择,会影响一些偏高级的内容,如果是简单互动方面的话,区别不大。看需求选择。

关于Twine
Twine的一些介绍内容。

反馈Bug
反馈Bug的渠道,会跳转到网页,其实就是去GitHub的仓库下面提Issue。

片段编辑UI简介
(这部分对于技术用户而言应该也是废话,是显而易见的内容)
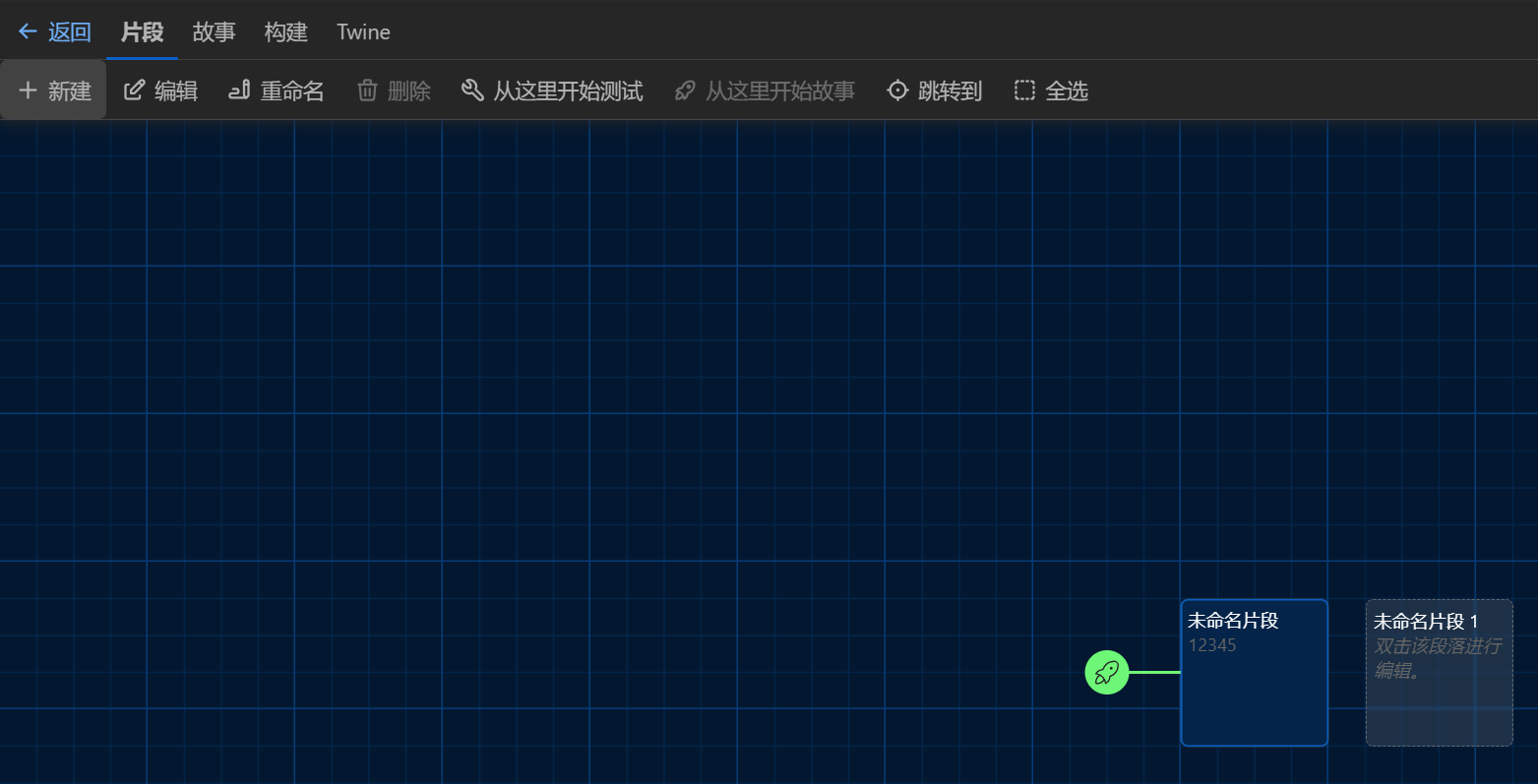
在故事管理界面双击某个故事,或者在选择某个故事后点击编辑,就会进入到片段编辑的UI。这其实就是片段视图(Passage View)。

片段编辑界面是整个故事的核心工作区。故事(Story)主要是由片段(Passage)构成的。
这是一个网格状的平面UI,它可以让你清楚地观察到故事的支线、循环等结构,从而创作出复杂的非线性故事。
左键是选中,拖动左键是框选,拖动右键是拖拽移动视角。
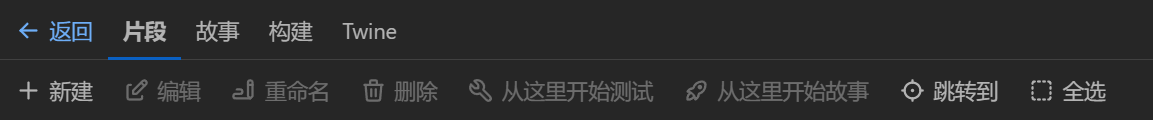
接下来讲讲具体的按钮作用。
新建
新建,顾名思义,点击后直接创建一个新的片段(Passage)。
(其实一般的主线线性结构可以不用新建按钮,直接写Twine链接,Ctrl+S,连接的片段就自动创建了)

编辑
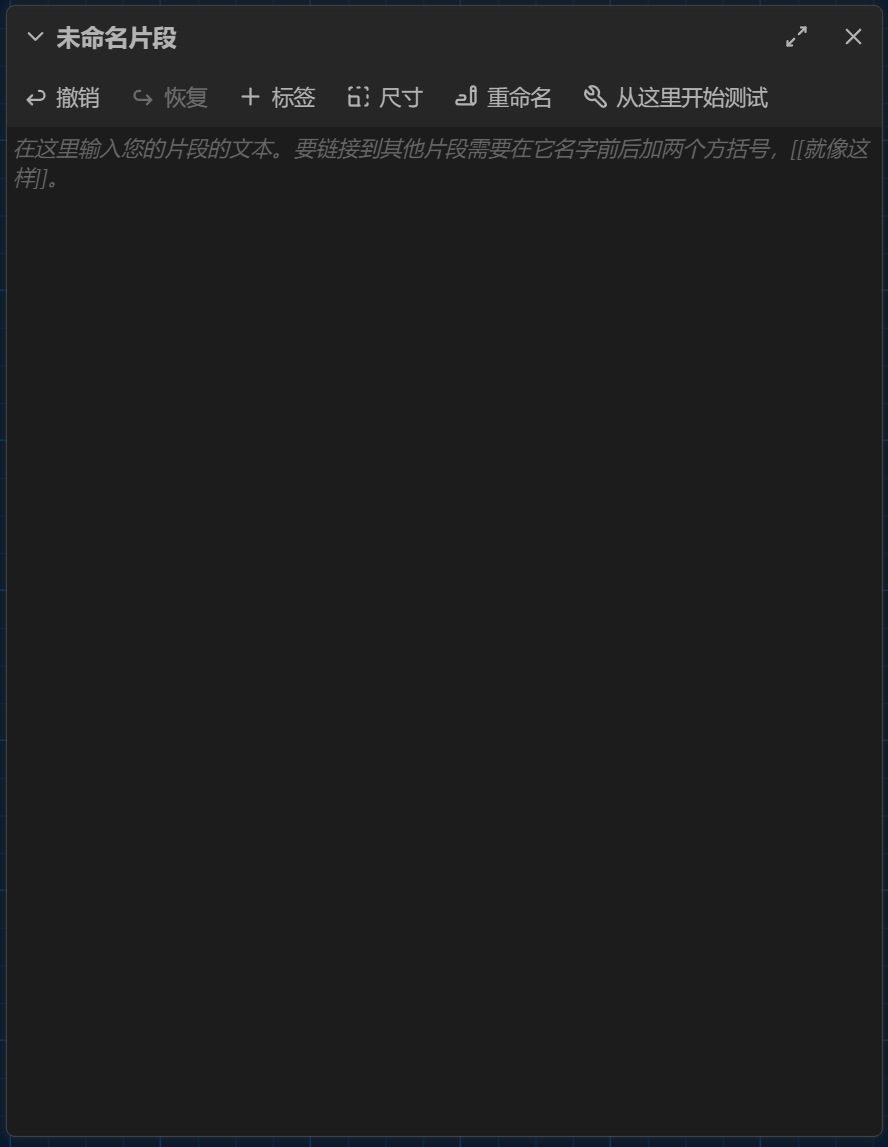
编辑,对选中的片段打开编辑窗口。双击某个片段效果一样。

编辑可能是制作过程中最常用的窗口之一了,详细介绍一下。
撤销
点击回退一步。

恢复
点击前进一步

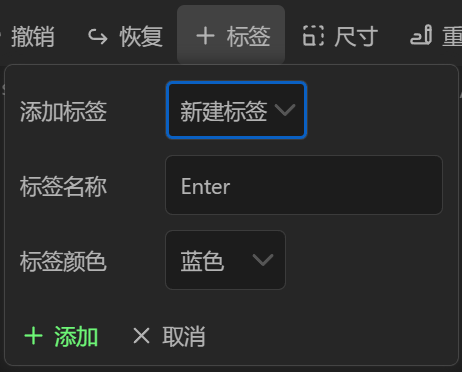
标签
点击为该段落打上标签,用于定位、查看、管理等。

生成的标签可以在片段编辑页面中手动关闭。

尺寸
调整该段落在编辑面板上的显示大小,这个主要是帮助可视化和整理试图用的,并不是影响它的Web布局。

小型 - 1x1。

大型 - 2x2。

竖条 - 1x2。

横条 - 2x1。

重命名
重命名当前片段。

从这里开始测试
选择当前片段作为入口,进入Debug模式运行故事。

重命名
重命名当前片段。

删除
删除当前片段。不能删除最后的一个片段。

从这里开始测试
选择当前片段作为入口,进入Debug模式运行故事。

从这里开始故事
选择当前片段,作为整个故事的起点。并不是进入Run模式,不要混淆了。

故事起点片段会有一个明显的图标标记——一个绿色的火箭标志,这意味着故事将从这里开始。
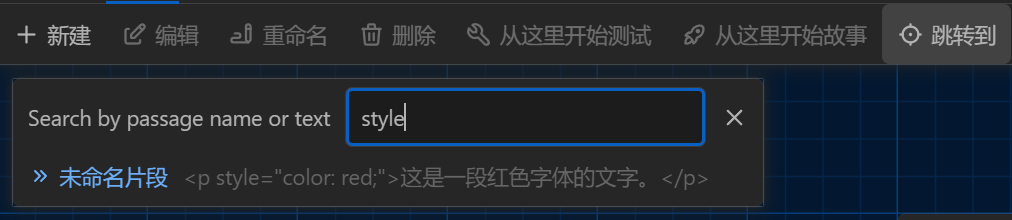
跳转到
其实这就是一个搜索栏功能,可以理解为VSCode的Ctrl+F。可以用来搜索片段的标题、内容,并用于定位片段。
整个故事结构复杂的时候会比较有用。当然,保持良好的命名习惯是很重要的。

全选
字面意思,全选所有片段。

片段视图下的故事菜单
可以注意到的一点是,在片段视图下,故事菜单的内容发生了显著变化,这和之前故事视图下是完全不同的。
这里有一些重要的功能,还是不得不提一下。有这方面基础的读者,这一章对你来说应该也是废话。

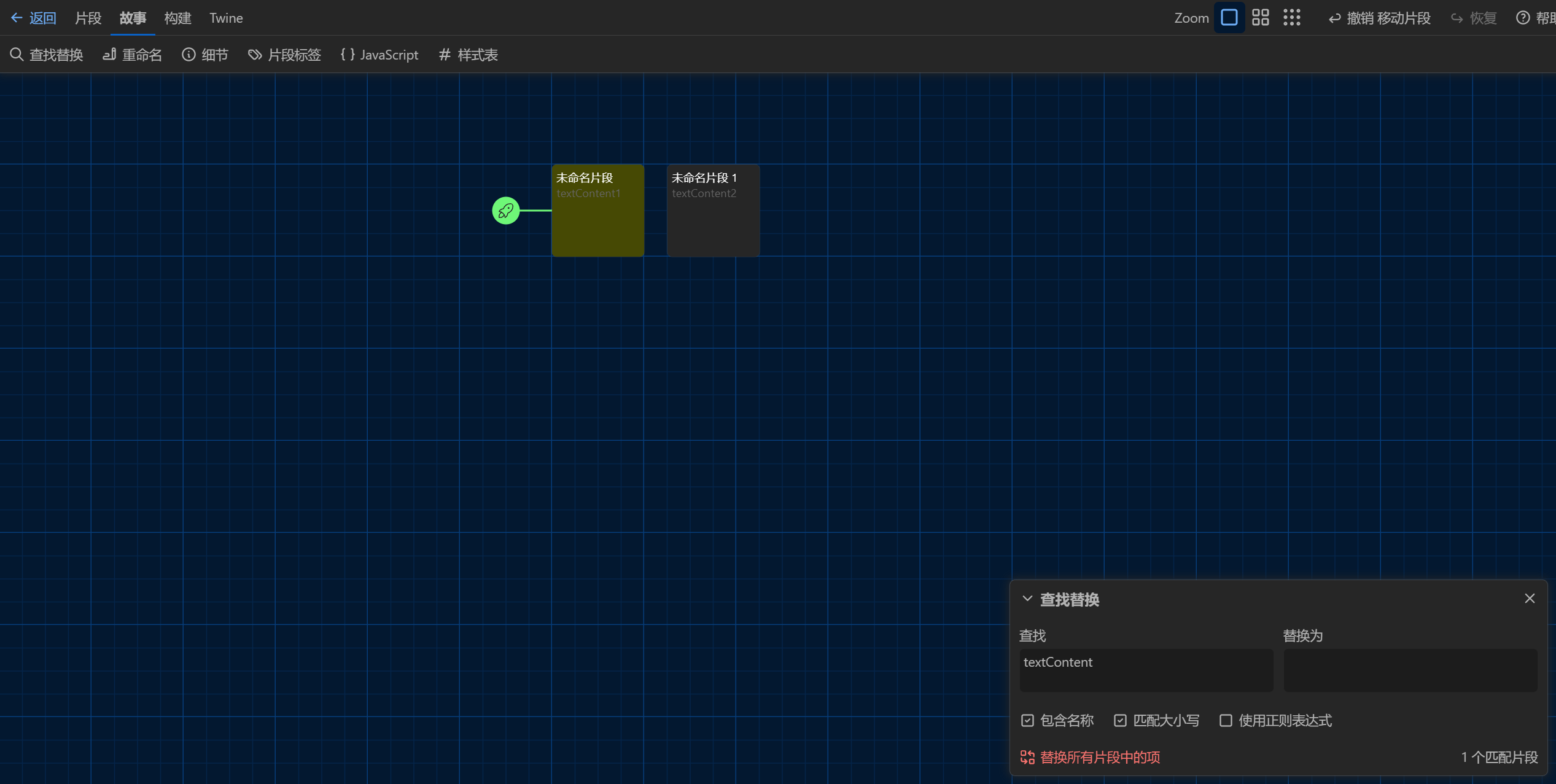
查找替换
可以用于一次性替换片段中的某一段文字,类似于VSCode中的Ctrl+F2。
第一个符合匹配的片段会被黄色标记。

重命名
重命名整个故事,和之前那个是一样的。

细节
展示故事的细节信息。

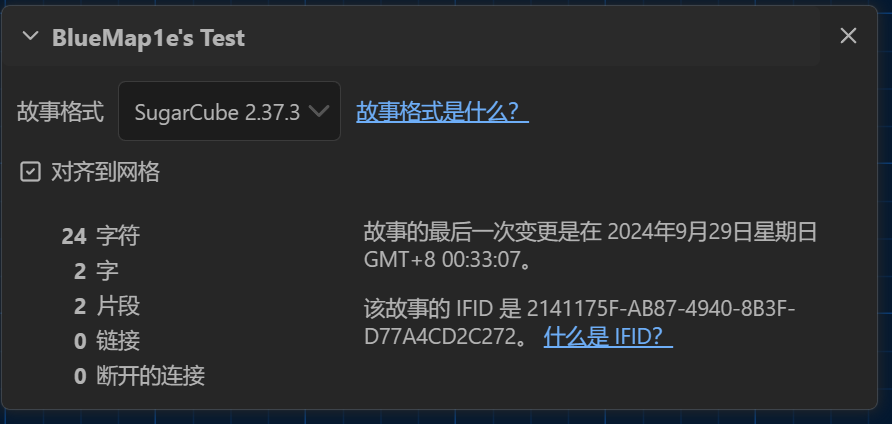
它会生成这样一个窗口,可以查看编辑时间、IFID、故事格式等信息。

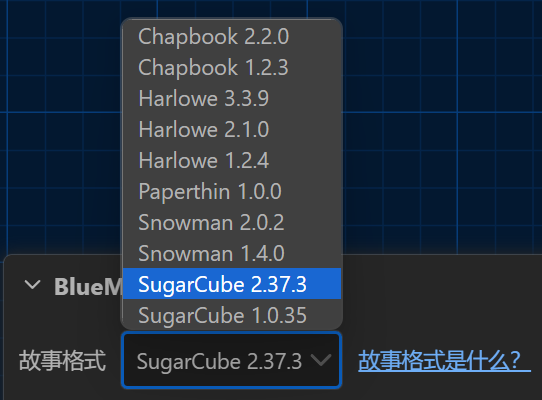
在故事格式一栏,可以手动修改当前故事的格式。

这个操作最好是前期去动,否则后期要改的东西可能就比较多了。
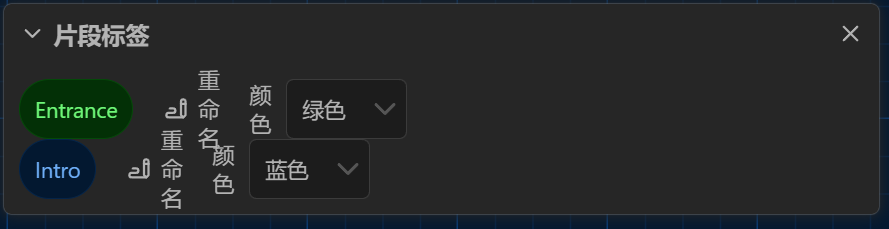
片段标签
展示所有的片段标签。

在生成的窗口中,可以对目前已有的标签进行管理,包括重命名和重设颜色。

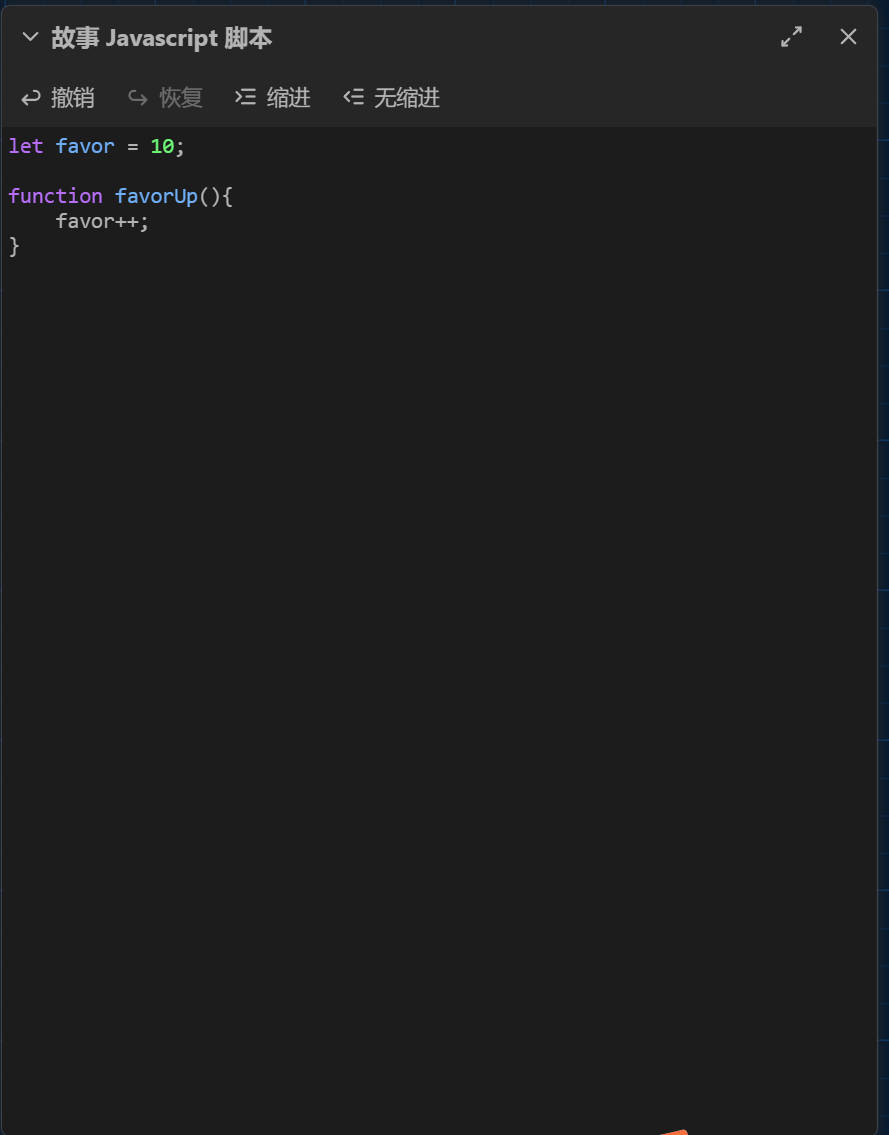
JavaScript
写一段JavaScript代码,它会在故事初始化的时候执行。

可以直接在这个窗口编辑JavaScript代码,但是不太建议这么做。虽然高亮确实是有的,但是和VSCode、WebStorm这种环境是没法比的,写起来会比较的难受。

样式表
写一段CSS代码,应用到故事页面中。

类似地,可以直接在这个窗口编辑CSS代码,但也不太舒服。和专业的前端IDE是没得比。建议是写好之后复制粘贴进来。
感觉,主要的写法还是写一堆类选择器的样式备用。

结语
本来是想把一些基础的写法也给写进去的,结果发现介绍UI的篇幅收不住了,于是就此打住。
本文背离了用简单几句话讲清楚UI的初衷,写了一堆废话。但我自认为这可能对于一些不太熟悉基本技术工具和UI界面的读者有些帮助。总之,文章我是不满意的,但就先这样吧。