前言
近期看到了几个推特文援做的互动文游,觉得挺有意思,于是打算研究一下制作方式。
随后发现,主要还是Twine 2 + SugarCube 2这种形式,最终部署在Vercel上。
放两个我看到的作品吧。虽然我不是很喜欢这个主题和玩法,我是直接拿ClickRun过的。
(连点1000次到底是什么魔鬼啊喂,这真的还算能是交互性吗?这是虐待吧?是的吧!M男,很神奇吧?)
但,这个互动文游的形式,我觉得还不错:
不知道相比于Milovana Webtease,各位读者是更喜欢哪一种呢?
Twine 简介
Twine是一个开源的交互式故事生成器。
项目地址:
klembot/twinejs: Twine, a tool for telling interactive, nonlinear stories (github.com)
官方网站:
Twine / An open-source tool for telling interactive, nonlinear stories (twinery.org)
英文教程:
SugarCube 简介
SugarCube是Twine 2默认支持的一种故事格式:
官方网站:
英文文档:
SugarCube v2 Documentation (motoslave.net)
开发环境搭建
这个环境搭建很容易,不需要注册账户。
主要有两种,Web UI和本地应用,可以自己根据需要选择。
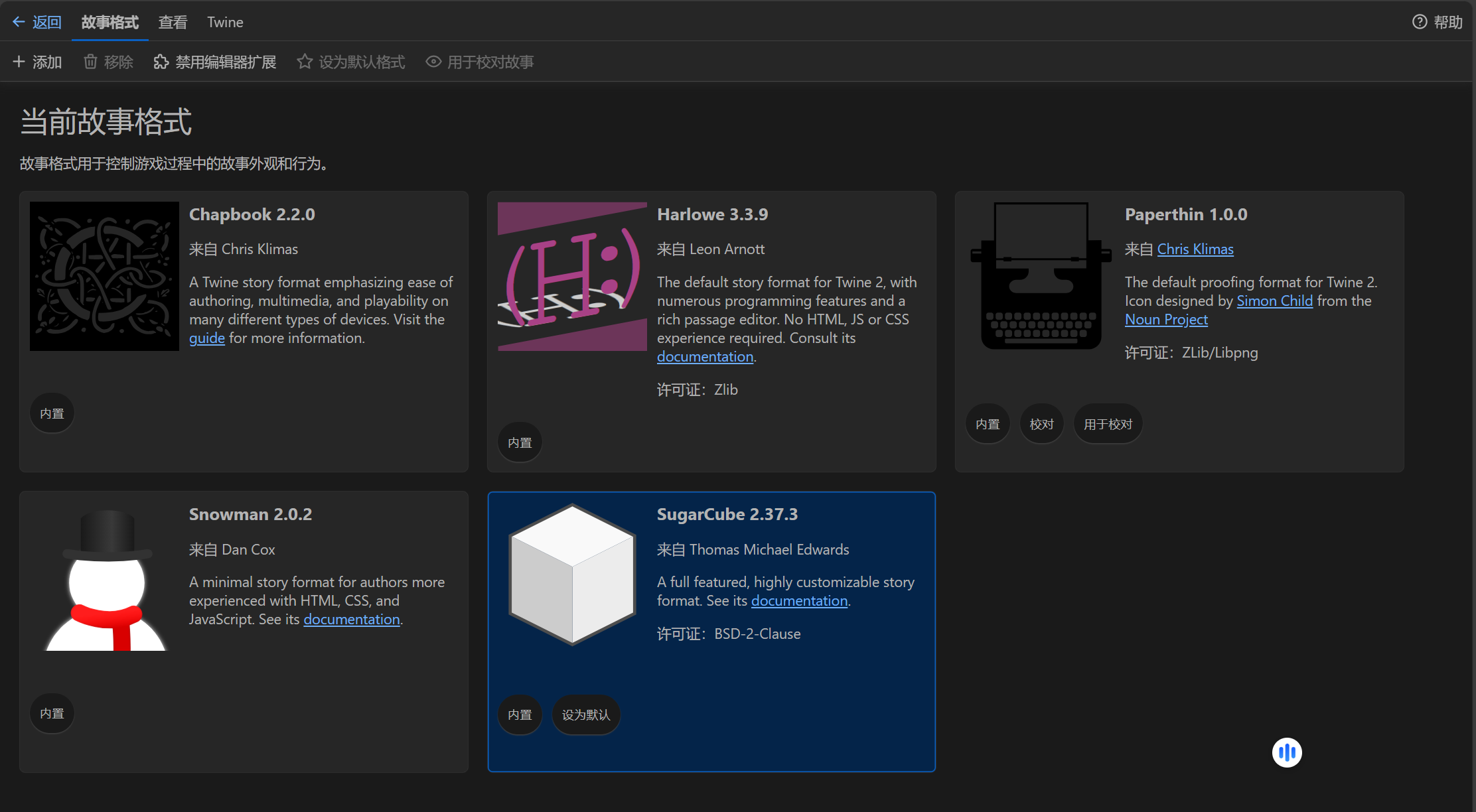
Web UI
Twine的Web UI:
在顶部菜单栏找到Twine,点击故事格式选项,单击SugarCube,然后单击菜单栏的一个五角星图标——设为默认格式。(可以不设置,反正默认的Harlowe也不错)

完成。
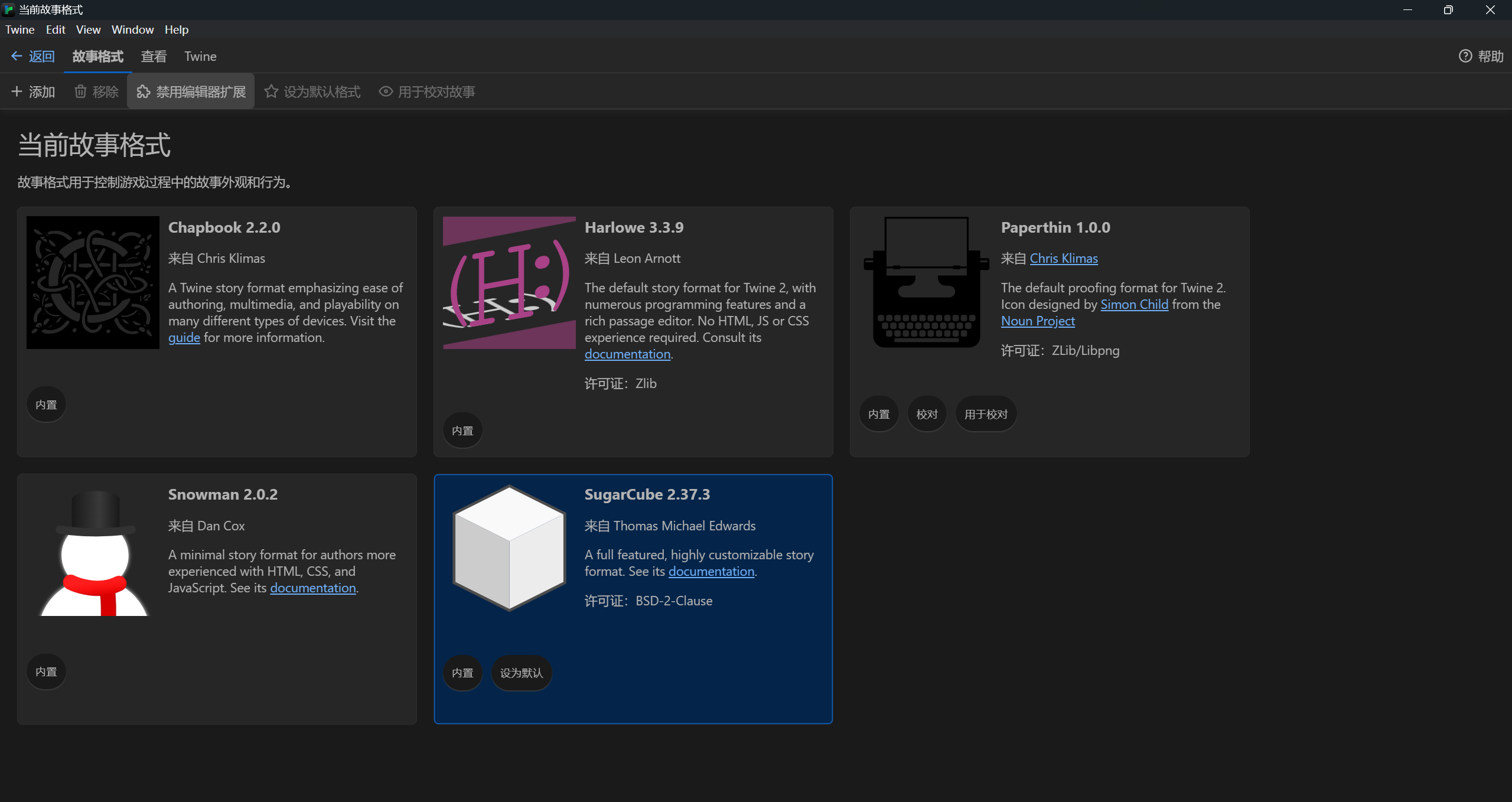
本地应用
在Twine的GitHub发行页面找到自己要下载的版本:
Releases · klembot/twinejs (github.com)
根据自己的系统实际情况下载安装即可。
设置故事格式的方式类似。
在顶部菜单栏找到Twine,点击故事格式选项,单击SugarCube,然后单击菜单栏的一个五角星图标——设为默认格式。(可以不设置,反正默认的Harlowe也不错)

完成。
部署环境搭建
其实现在还远远没有到部署的那一步,但是可以先准备一些东西。
如果说,是要部署到Vercel上的话,大概需要——
安装Node.js,安装Vercel CLI,注册GitHub,注册Vercel。
安装Node.js
访问Node.js的官方网站:
一般来说安装个LTS版本就可以了,当然也可以选择下最新版。后续就是正常的软件安装流程了。
为了验证Node.js安装完成后的情况,可以Win+R输入cmd打开命令行,输入以下命令进行检查:
1 | node -v |
理论上应该返回一个版本号,例如v21.3.0。
顺便检查一下npm的安装情况:
1 | npm -v |
理论上也是应该返回一个版本号,例如10.8.1。
这两步没有问题了,Node.js安装完毕。
安装Vercel CLI工具
在命令行输入:
1 | npm install -g vercel |
如果说人在国内,网络卡顿下载不了,npm报错超时,建议是给npm换源:
1 | npm config set registry https://registry.npmmirror.com/ |
再尝试一下:
1 | npm install -g vercel |
应该就可以了。
注册GitHub
这个不用多讲了吧。
注册Vercel
可以直接用GitHub授权登录的。
至此,基本的部署环境已经准备完毕。
结语
本文列举了两个Twine 2 + SugarCube 2的文游作品,介绍了Twine和SugarCube,以及开发环境、部署环境的搭建。