引言
EOS Editor是Milovana的一个Web UI,可以用于制作简单的互动小游戏。
本文主要介绍如何注册Milovana平台,以及简单介绍一下EOS Editor的用户界面(UI)。
本文参考了Milovana提供的教程,如果你的英语水平不错,也可以直接阅读这篇教程:
Here are EOS tutorials - Milovana.com
一个典型且成功的中文作品是鹭鸣有音 @luyinsama制作的《鹭音大人的自慰挑战》。
(注:这个作品包含的倾向包括恋袜癖,恋足癖,气味癖,抖M,Sub,辱骂,寸止,污言等。尝试游玩前,最好先注意一下)
注册
要制作Milovana Webtease,你需要注册一个Milovana账号。
这个平台注册是邀请制的,请注意。但不用担心,这个门槛仅仅是一些等待时间而已。
你需要一个邀请码,为了获得这个邀请码,需要进入一个subReddit的帖子(当然,没有Reddit先注册一个):
Invite code thread : r/Milovana (reddit.com)
然后你只需要在回帖中发一个礼貌的请求就可以了,例如这样:
1 | Could I have an invite code please? I like these EOS teases. |
过一段时间,Milovana的工作人员会给你回帖”Sent.”,并给你私信一个邀请码。
有了这个邀请码,就可以注册Milovana账号。注册后,就可以使用EOS开始尝试制作Webtease了。
用户界面(UI)
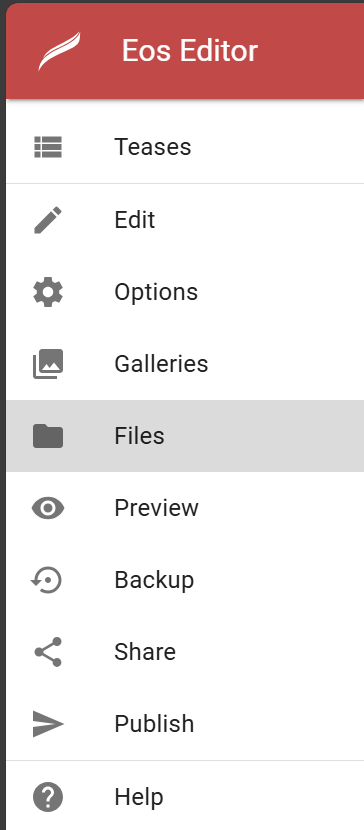
这是EOS Editor UI左侧的侧边栏:

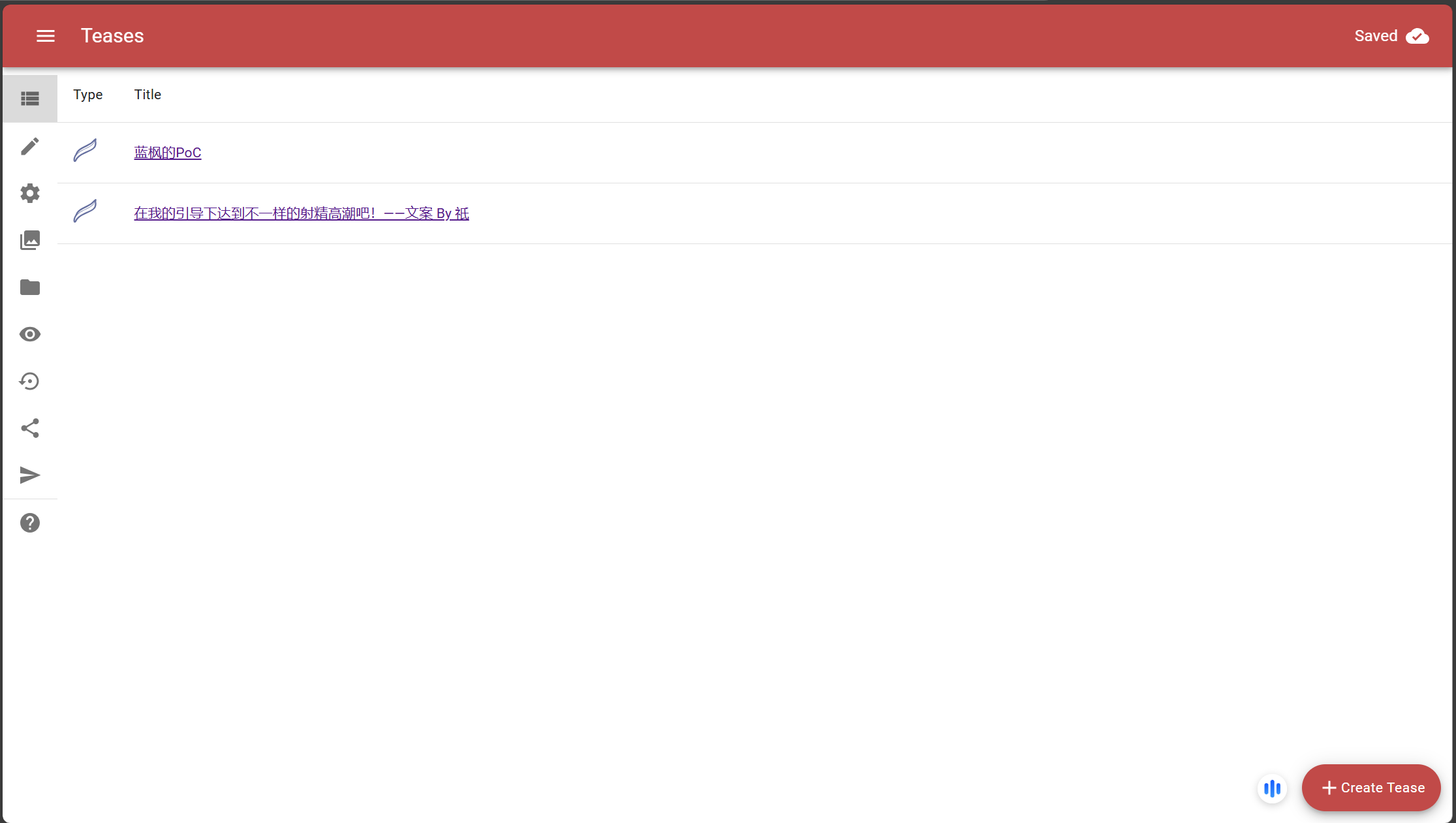
Teases
Teases,可以查看你已经创建的Web Tease。

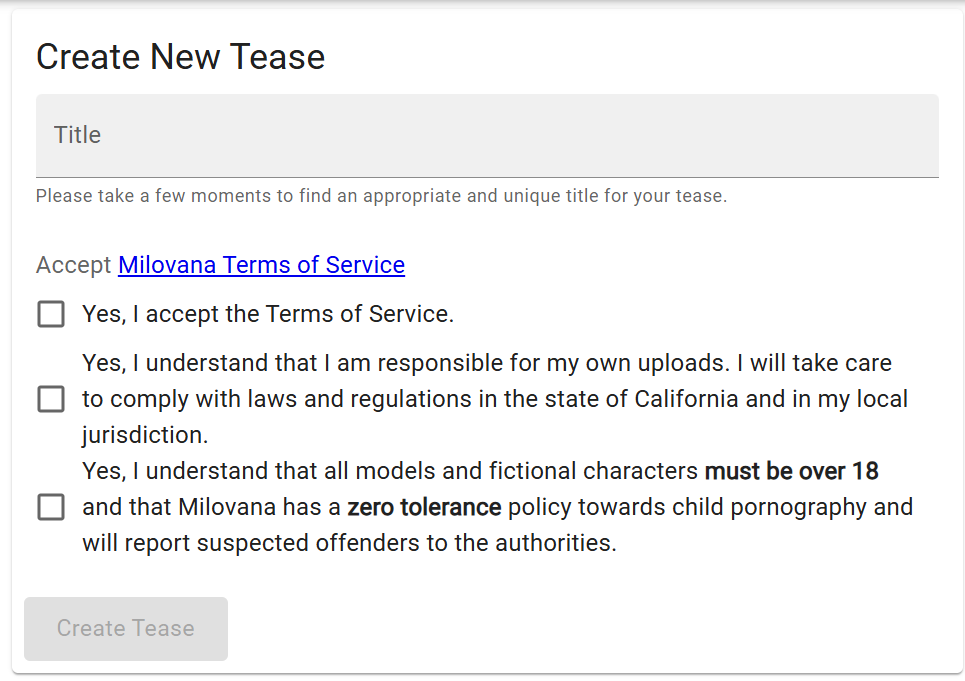
点击右下角的Create Tease按钮可以新建一个Tease:

进入Create Tease的界面,记得勾选三个选项。
注意一下,出场角色必须年满18岁!,严禁儿童色情!

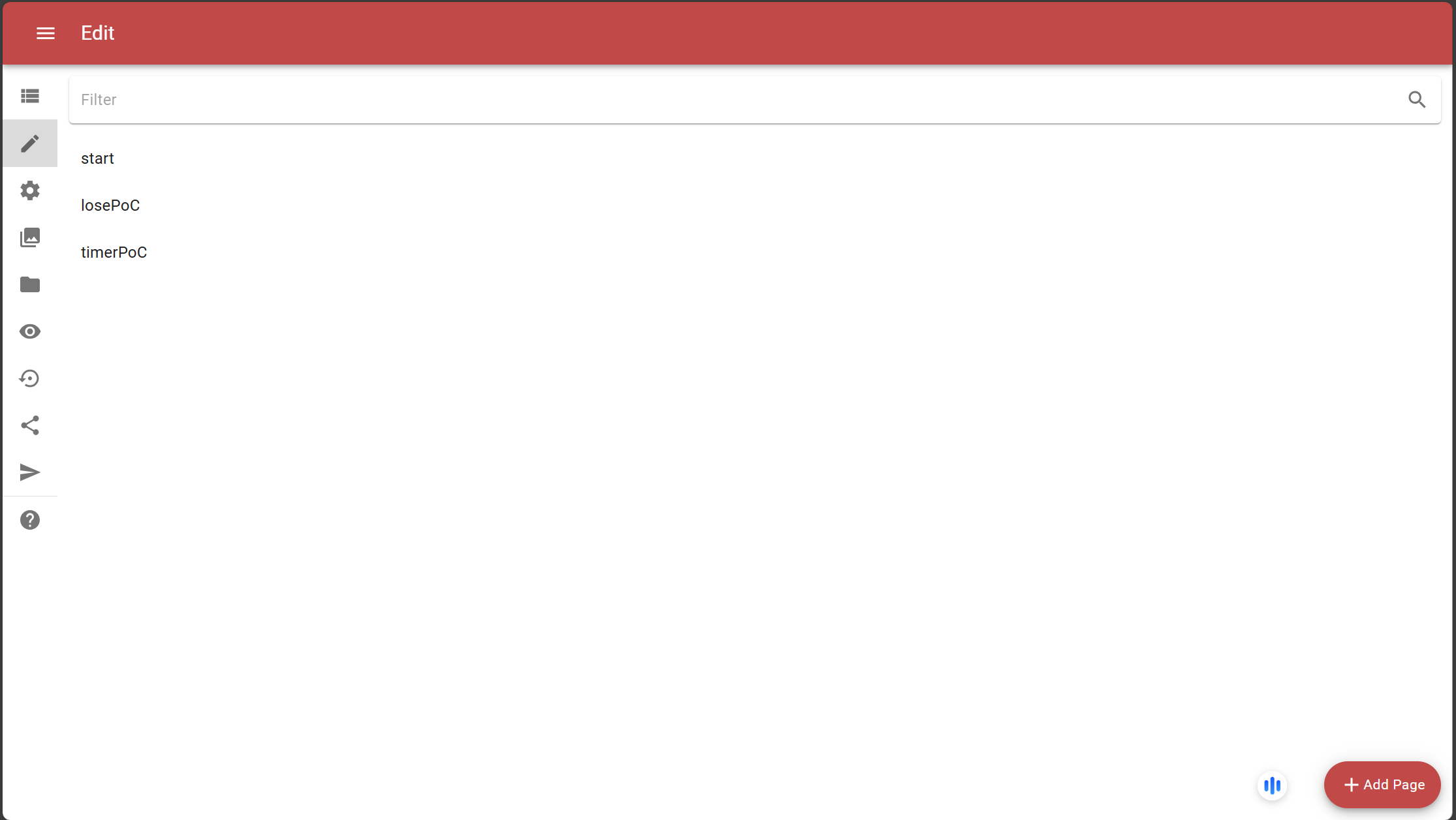
Edit(编辑)
Edit(编辑),这是制作过程中主要的工作台。

一个Tease是由多个Page(页面)组成,而一个Page是由多个Action(行为)组成的。
Add Page(添加页面)
点击Add Page按钮,就可以新建一个Page:

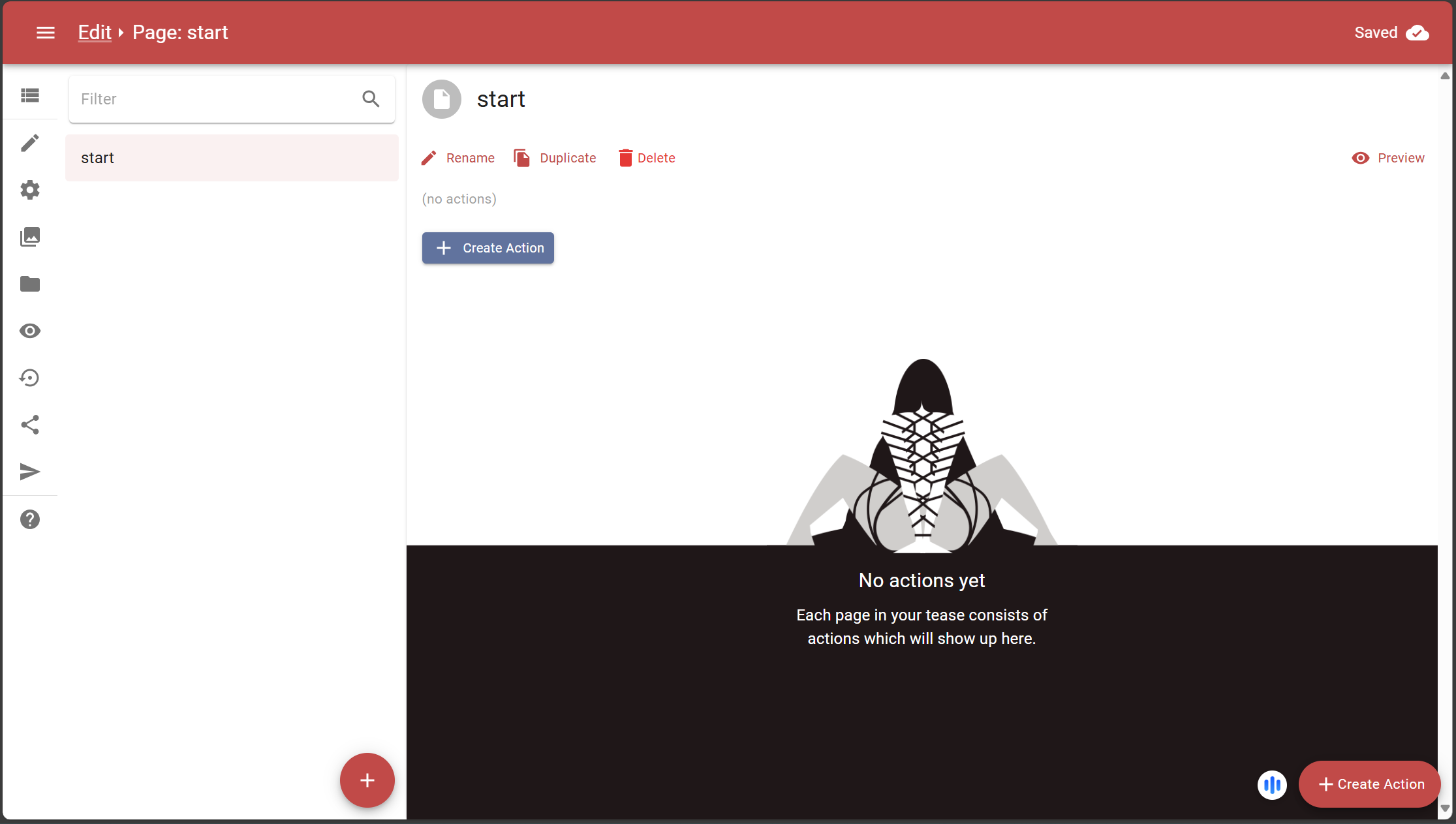
通常新建的第一个Page的名字就叫start,建议不要修改,因为每个Tease必须有一个start Page。

后续增加的Pages名称随便怎么改吧。我个人出于前端的惯例,是采用小驼峰命名法,例如thisExample, edgeCountdown, mainPlotA1这样。
稍微讲讲这里每一个按钮的作用。
Rename(重命名)
对当前的Page进行重命名。

输入新的页面名,Save是保存,Cancel是取消。
Duplicate(创建副本)
创建一个当前页面的副本。

Delete(删除)
直接删除当前页面。

Preview(预览)
预览当前页面的效果。

Create Action(创建行为)
在页面中创建行为。有两个按钮,哪个顺手按哪个,一样的。


行为(Action)构成了游戏的骨架和主体,非常重要。这个太多了,放到后面再讲。
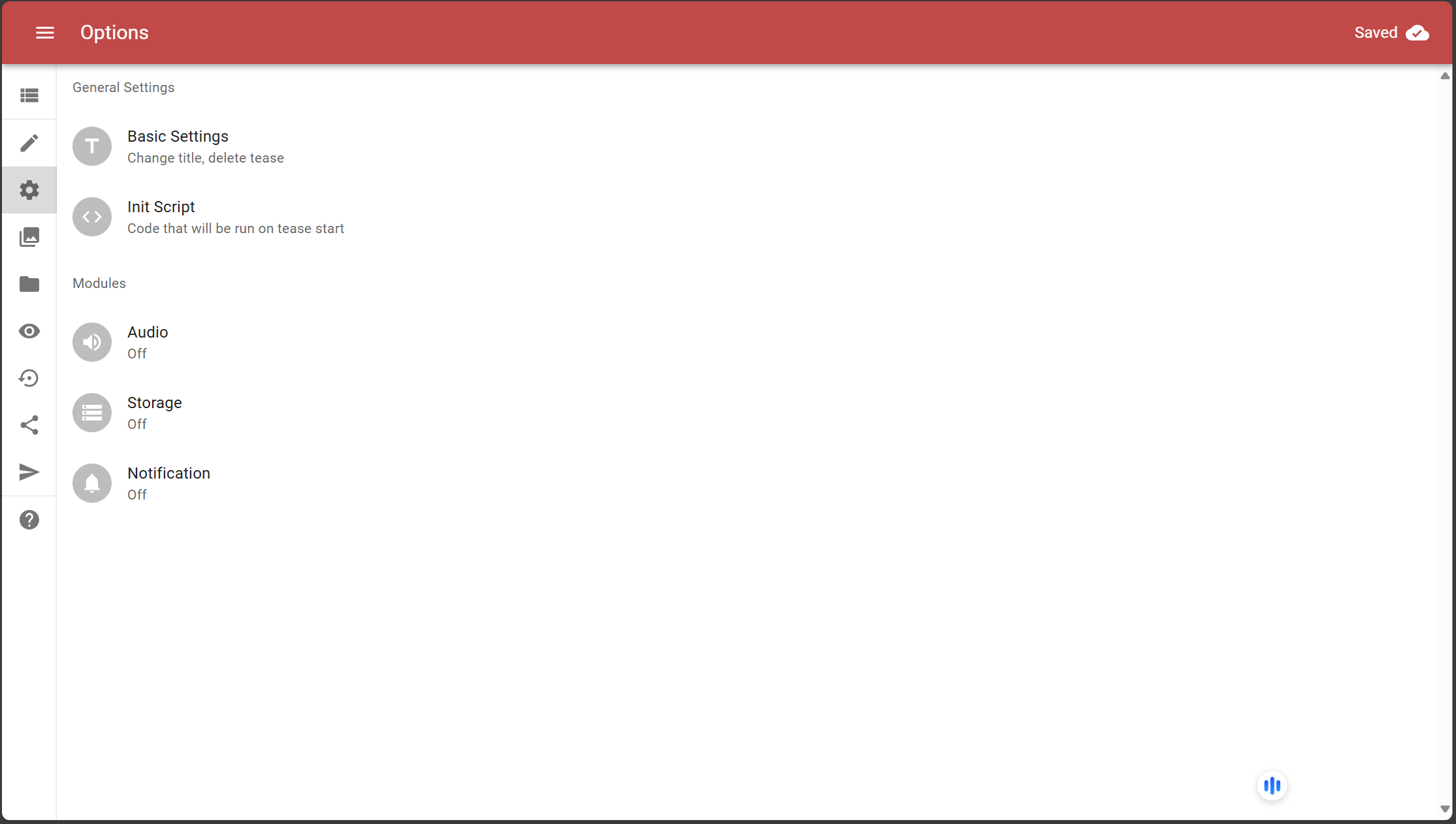
Options(选项)
选项(Options)界面,其实主要是Tease的重命名、删除、功能选项。

Basic Settings(基础设置)
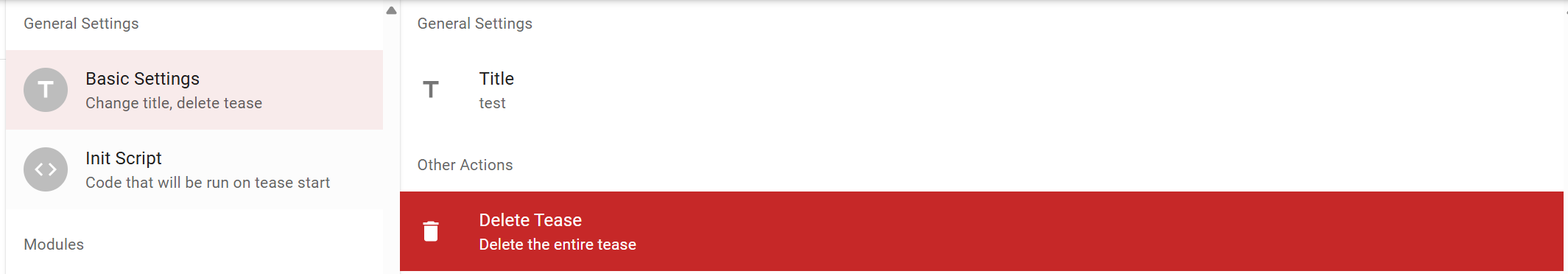
Basic Settings主要是用于重命名和删除Tease。

重命名操作,只要单击当前Tease的标题即可进行修改。

输入重命名后的Tease名称,Rename是确认重命名,Cancel是取消。

删除操作,点击Delete Tease按钮。

此时会再次弹出一个确认删除界面,Cancel是取消,Delete是确认删除。

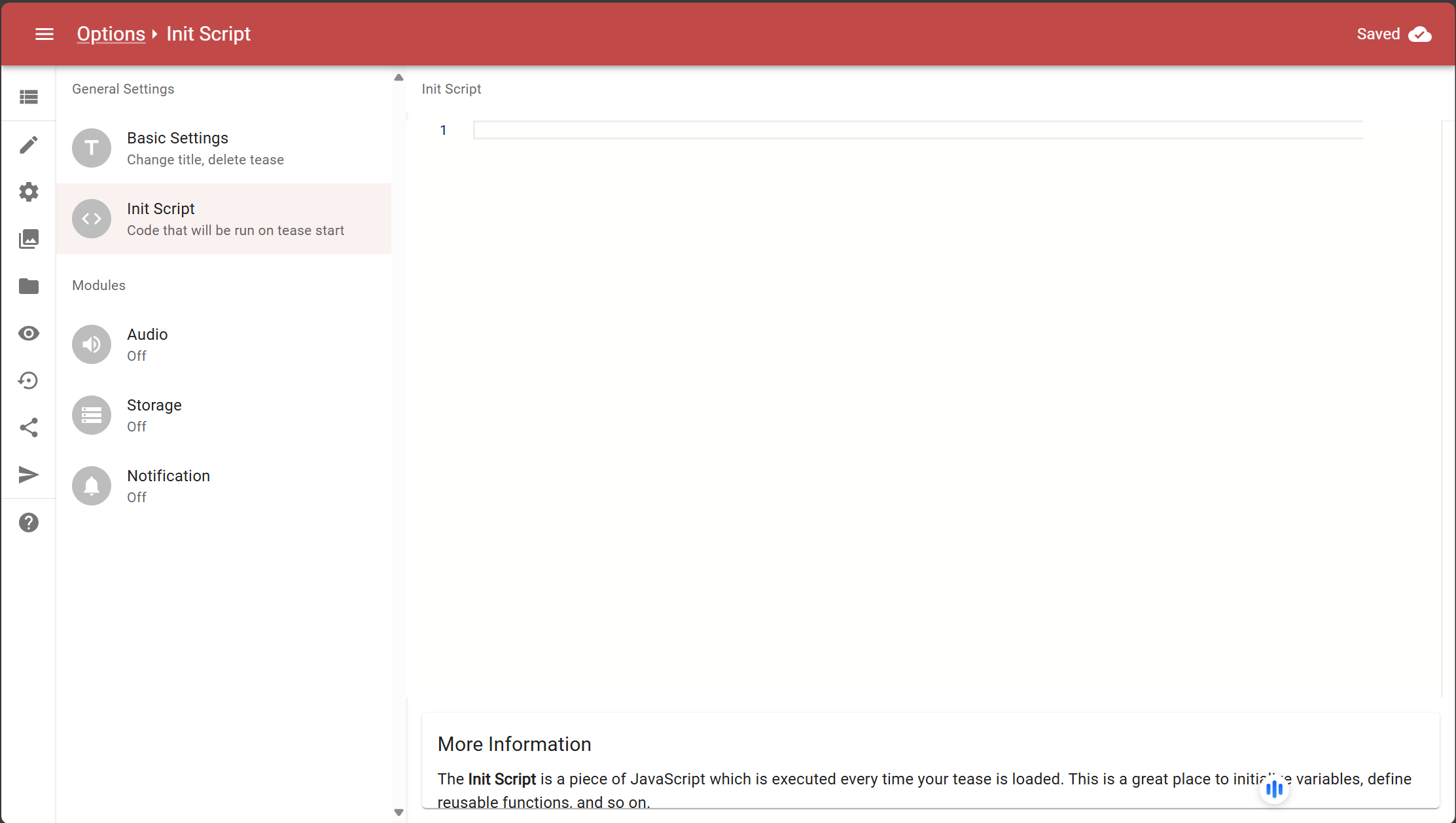
Init Script(初始化脚本)
Init Script中编写的JavaScript脚本会在Tease开始后执行。

不用担心,这个功能其实不常用,通常不需要为了制作这个小游戏去系统性地学JavaScript。
一般来说,寸止、自慰指令、文字冒险、分支剧情的小游戏通常不需要这种东西。
当然,如果你的游戏涉及随机数、数学计算等,强烈建议学习一些JavaScript的基础知识,这是十分必要的。
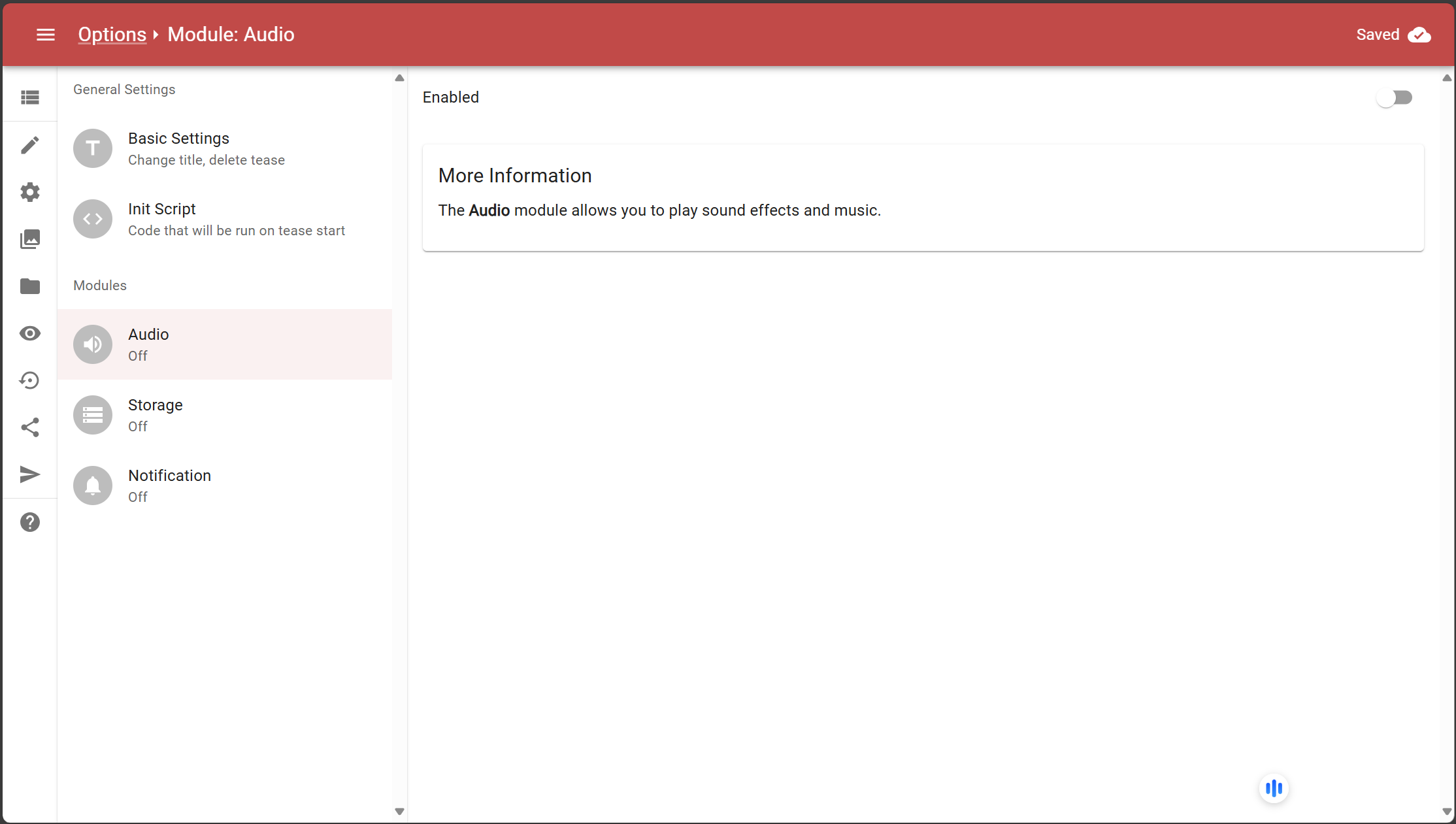
Audio(音频)
Audio让你能够在游戏中加载和播放音频,创建Audio行为。

只要打开Enabled开关就可以用,在右上角。
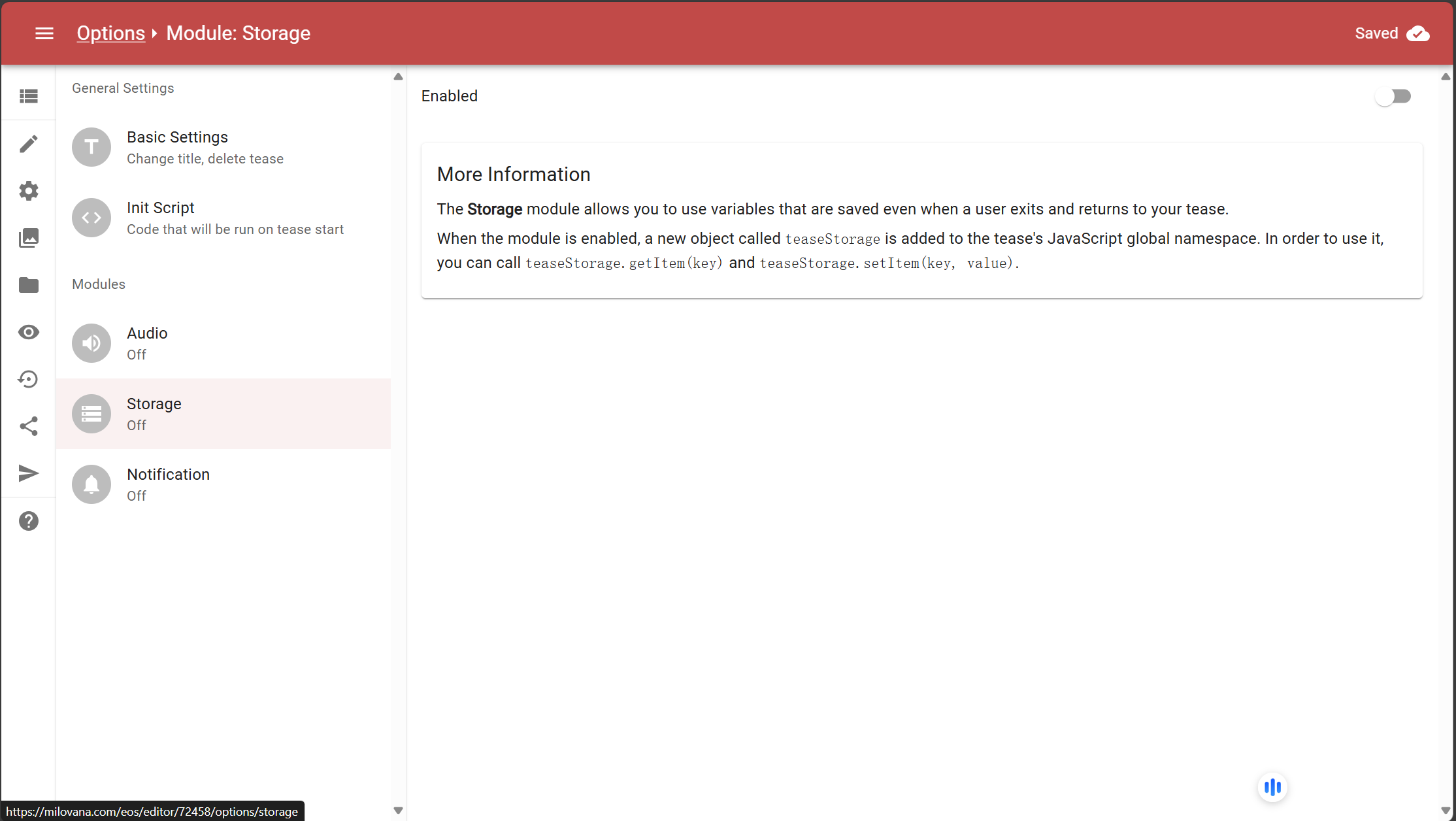
Storage(存储)
Storage这个功能会创建一个teaseStorage,它有点类似于localStorage(如果你学过JavaScript就应该知道)。

它可以用来存储少量的键值对,这个可以用来制作积分、好感度之类的机制。
同样地,打开Enable开关就可以用,右上角。
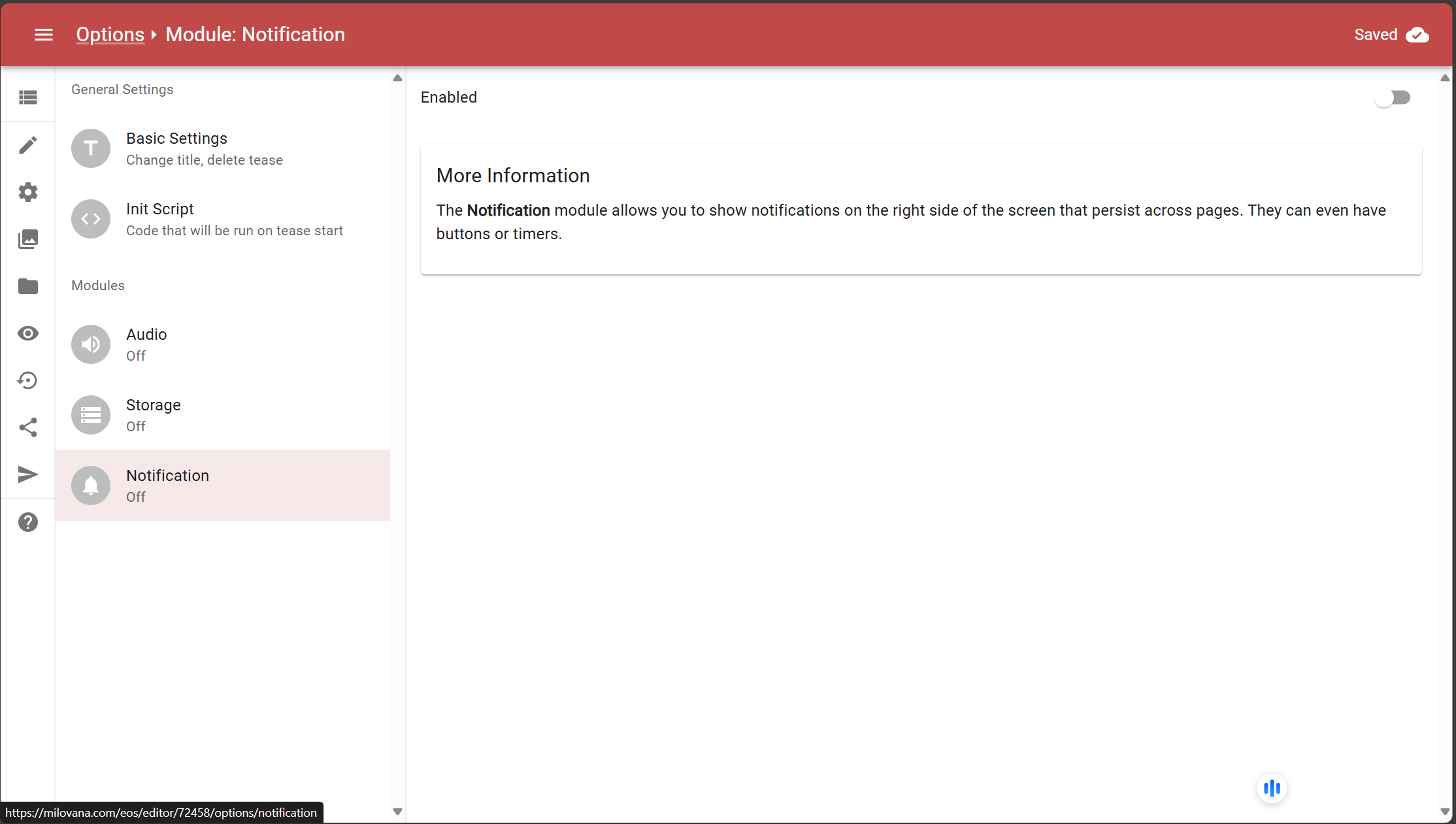
Notification(通知)
Notification这个功能会创建一个一直悬浮的通知窗口,它不受Page切换的影响。

可以用来制作一些“我要去了”,“败北”之类的悬浮按钮,用来跳转。
一样,打开Enable开关就可以用,右上角。
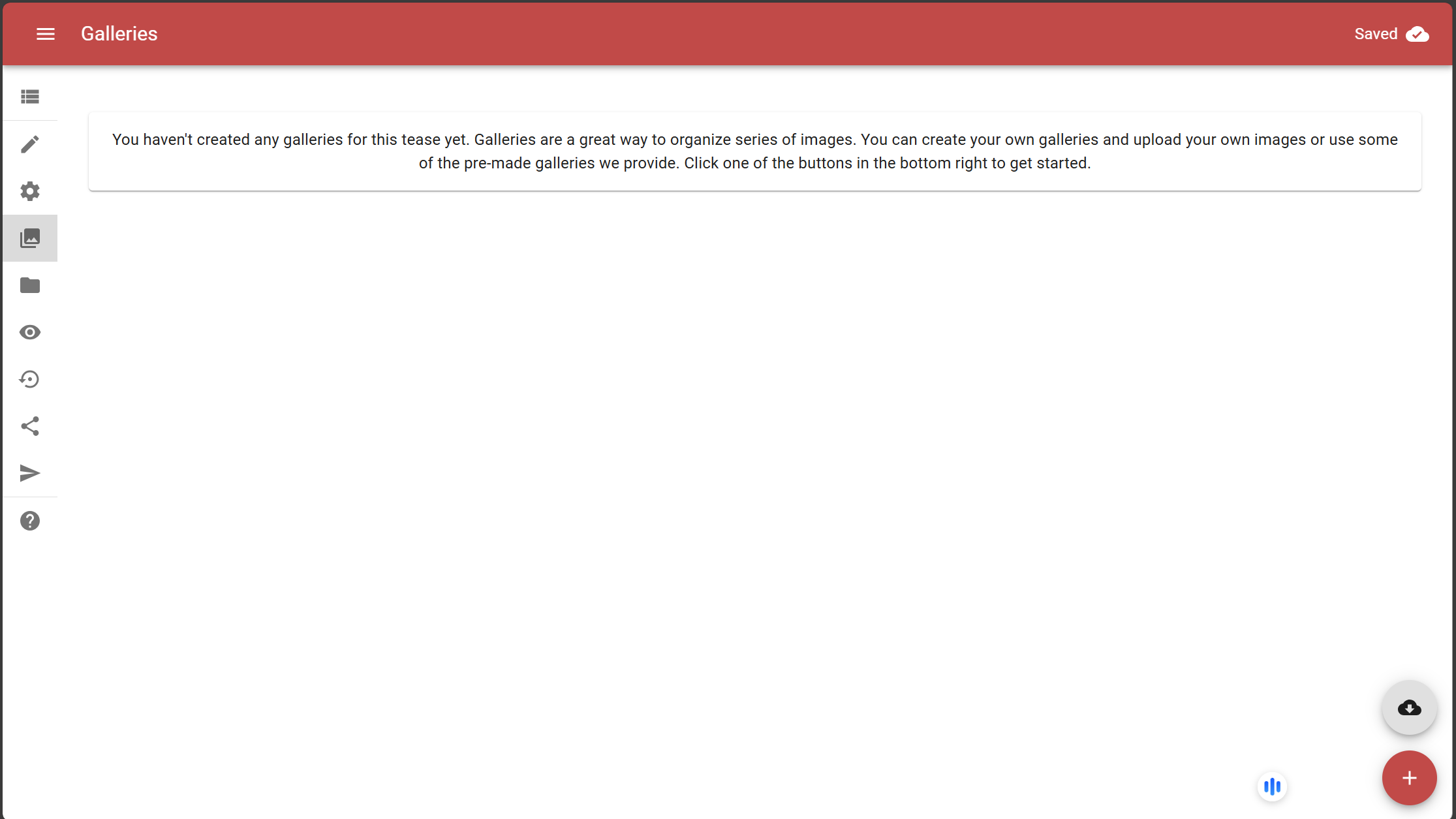
Galleries(画廊)
Galleries(画廊)主要用于暂存图片资源,以便在工作台中加载图片。

Add Gallery(添加画廊)
点击右下角的加号按钮可以创建一个Gallery。

输入你要创建的Gallery的名称,点击Create即可创建,Cancel是取消。

Upload(上传)
点击右下角的upload按钮即可上传图片文件。

当然 你也可以直接把图片拖进这个页面中,也可以完成上传。
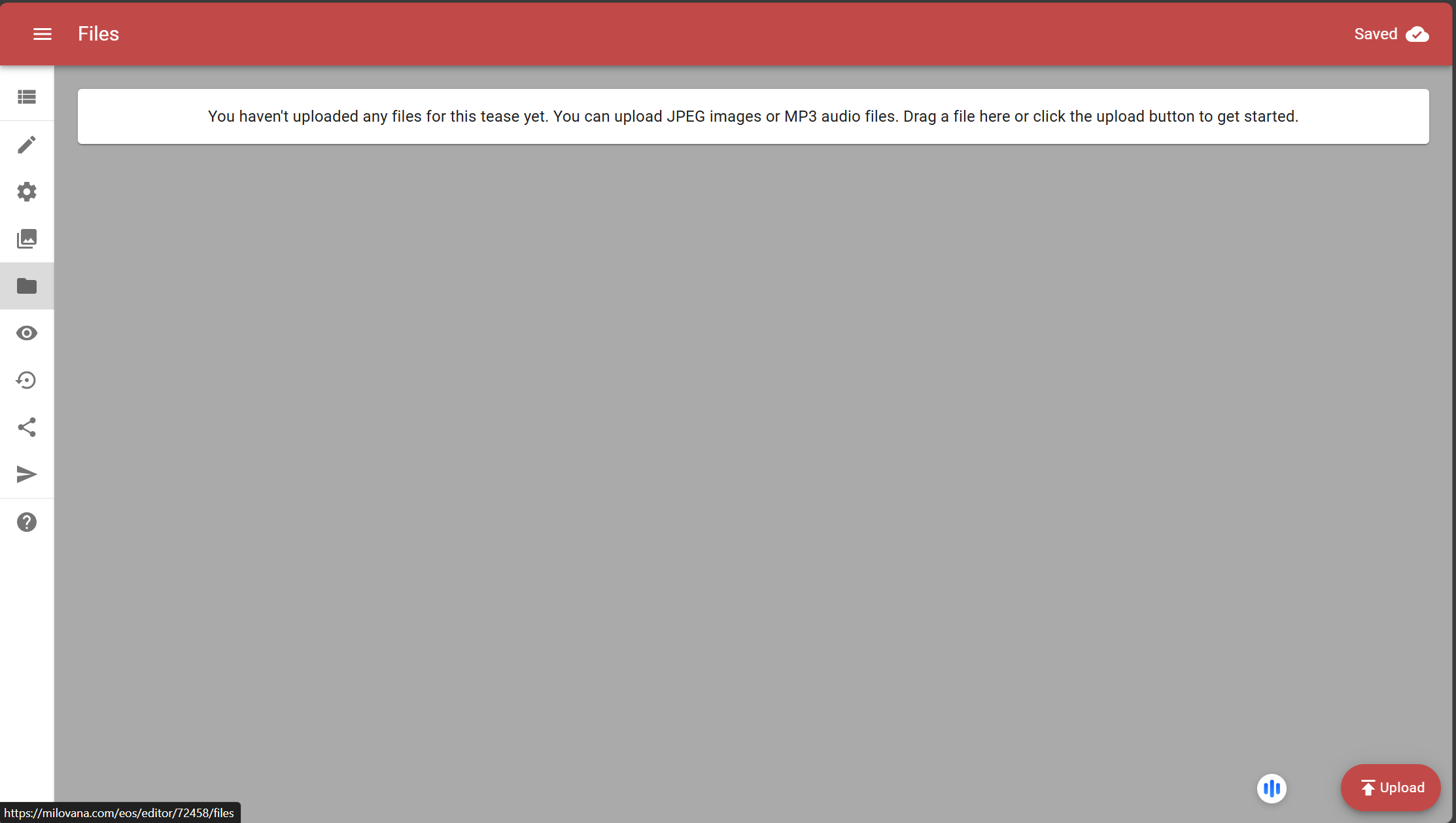
Files(文件)
Files用于存放其他文件。一般来说是音频文件,以便在工作台中加载。

同样,点击Upload,或者直接拖拽,都可以进行文件上传。
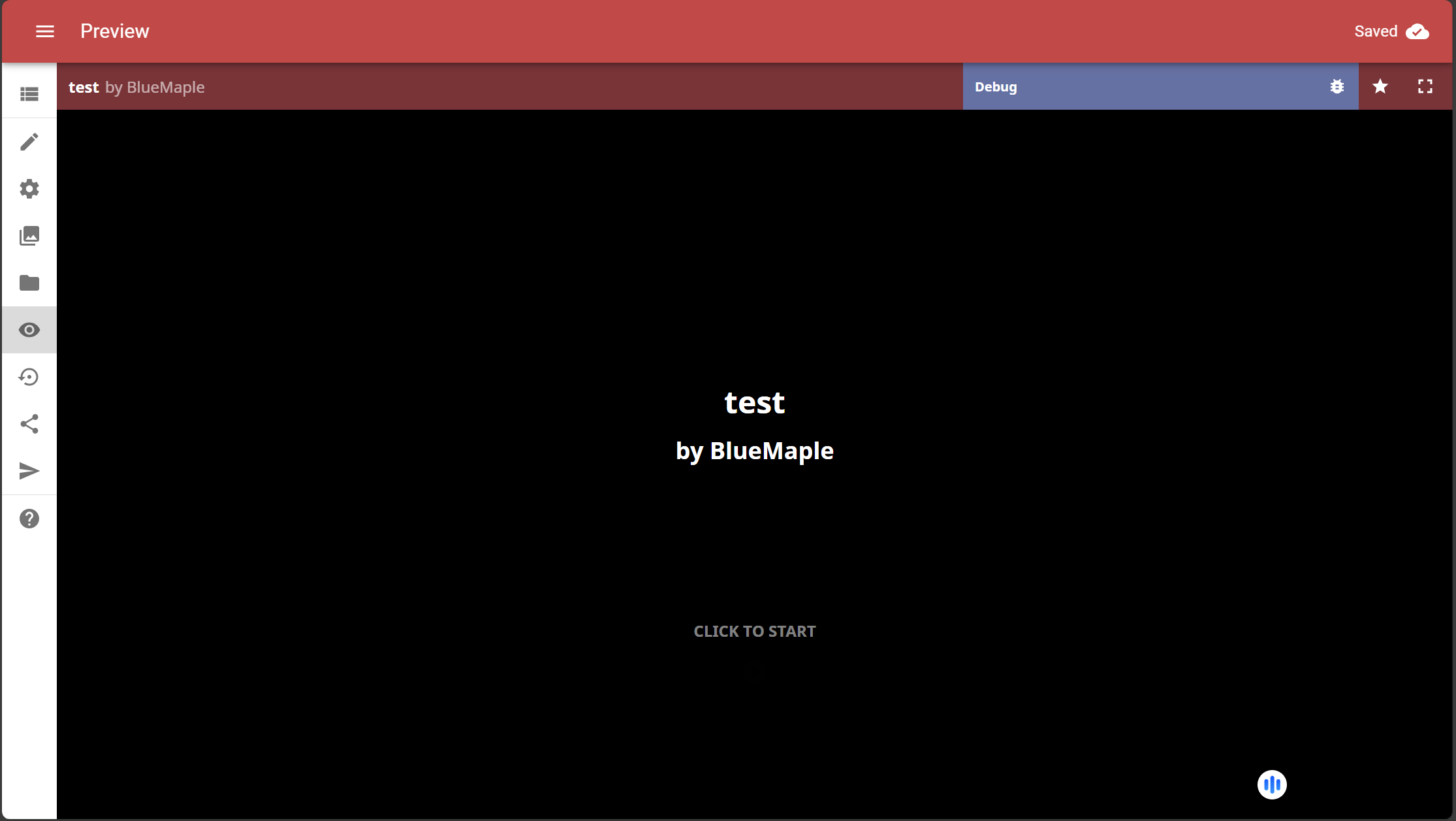
Preview(预览)
预览整个Tease的效果。预览是Debug模式,可以做出一些玩家无法进行的行为,例如跳过计时器等等,方便检查。
玩家在游玩过程中是无法进行这样的行为的,稍微注意一下。

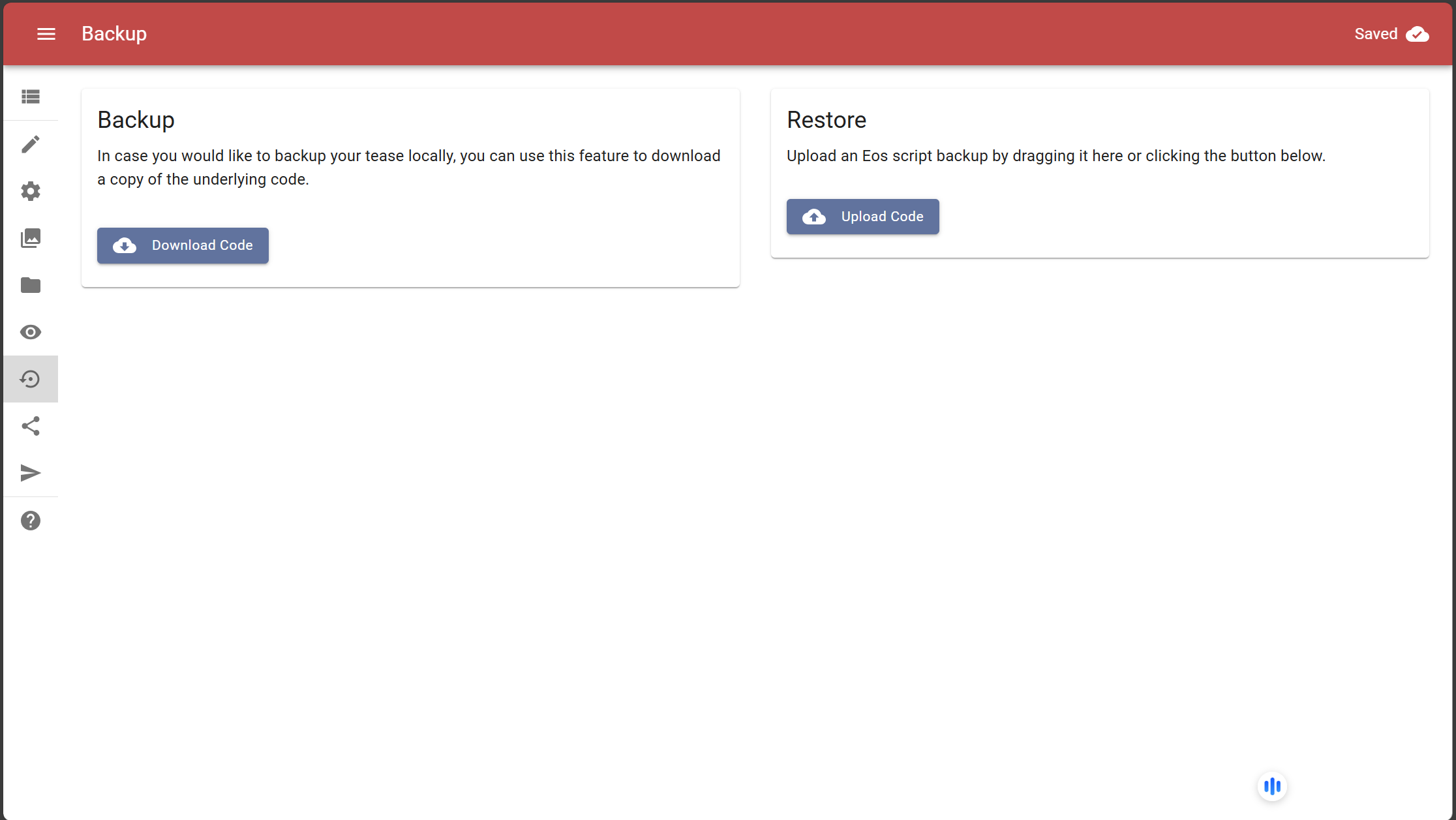
Backup(备份)
可以把做好的Tease存到本地,或者是把本地的Tease上传到Web UI上。可以用于交流创作,备份作品等等。

Download Code(下载代码)
把当前的Tease转换为JSON代码的格式保存到本地。

Upload Code(上传代码)
把本地的JSON代码上传后转换成Web UI上的Tease。

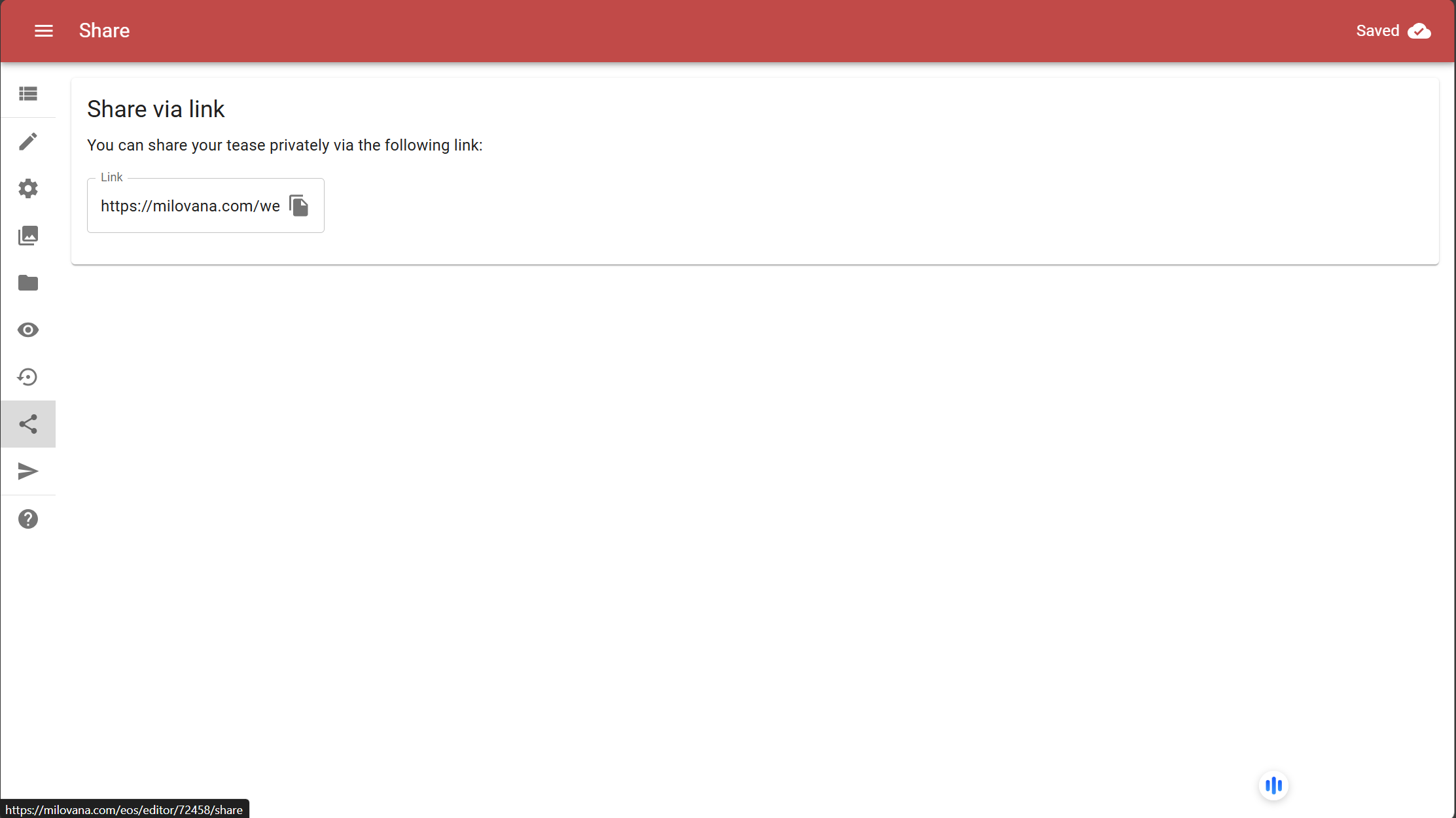
Share(分享)
可以把半成品,测试状态的Tease分享给其他人体验一下,但不算正式发布。

点击图标,复制链接即可进行分享:

在浏览器中粘贴这条链接即可进行试玩——这次是玩家模式,不能再像预览的Debug模式那样做出一些越界行为了。
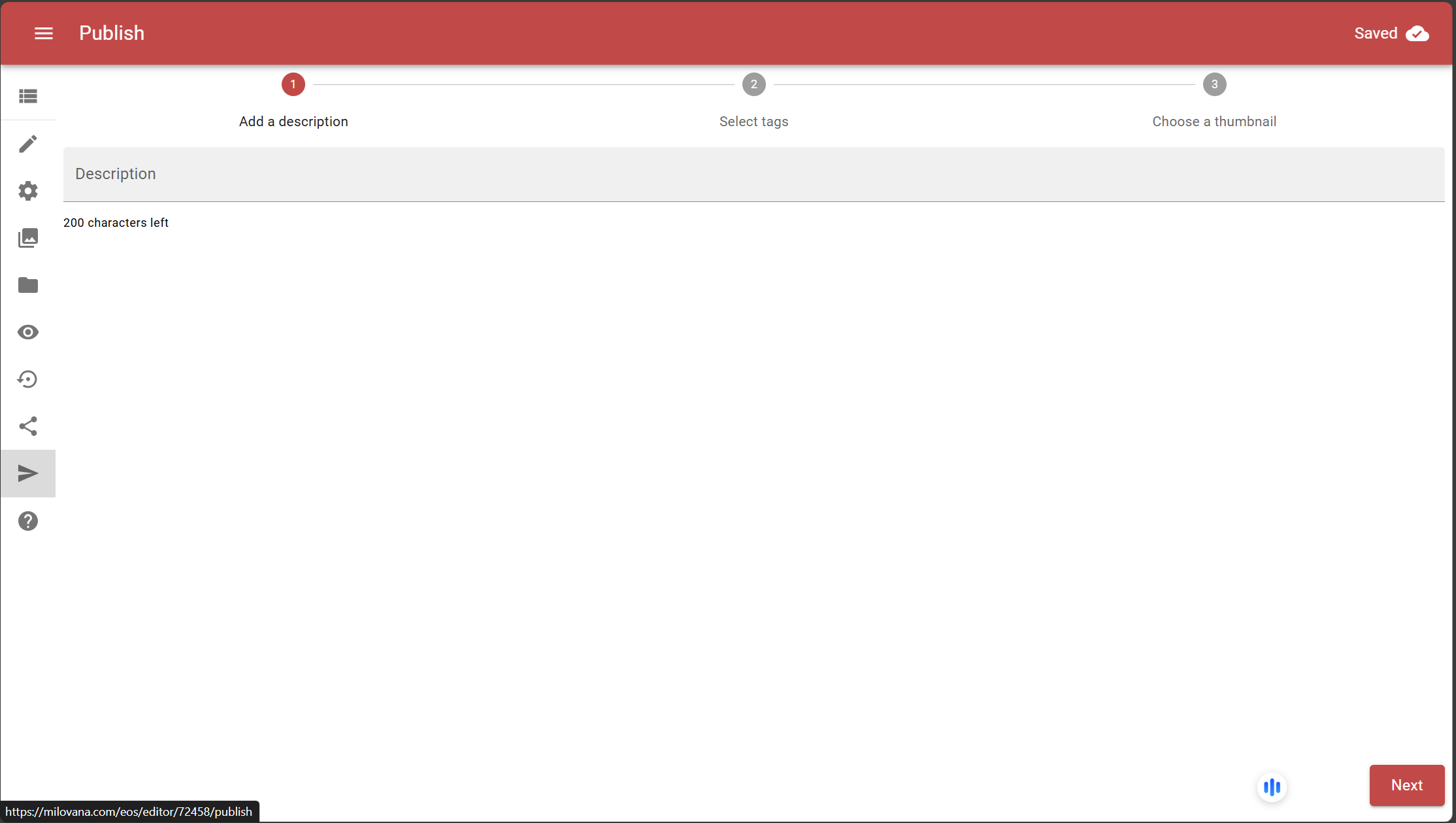
Publish(发布)
如果Webtease做好了,没有bug(有时候它会无故报错,记得刷新一下),就可以发布了。

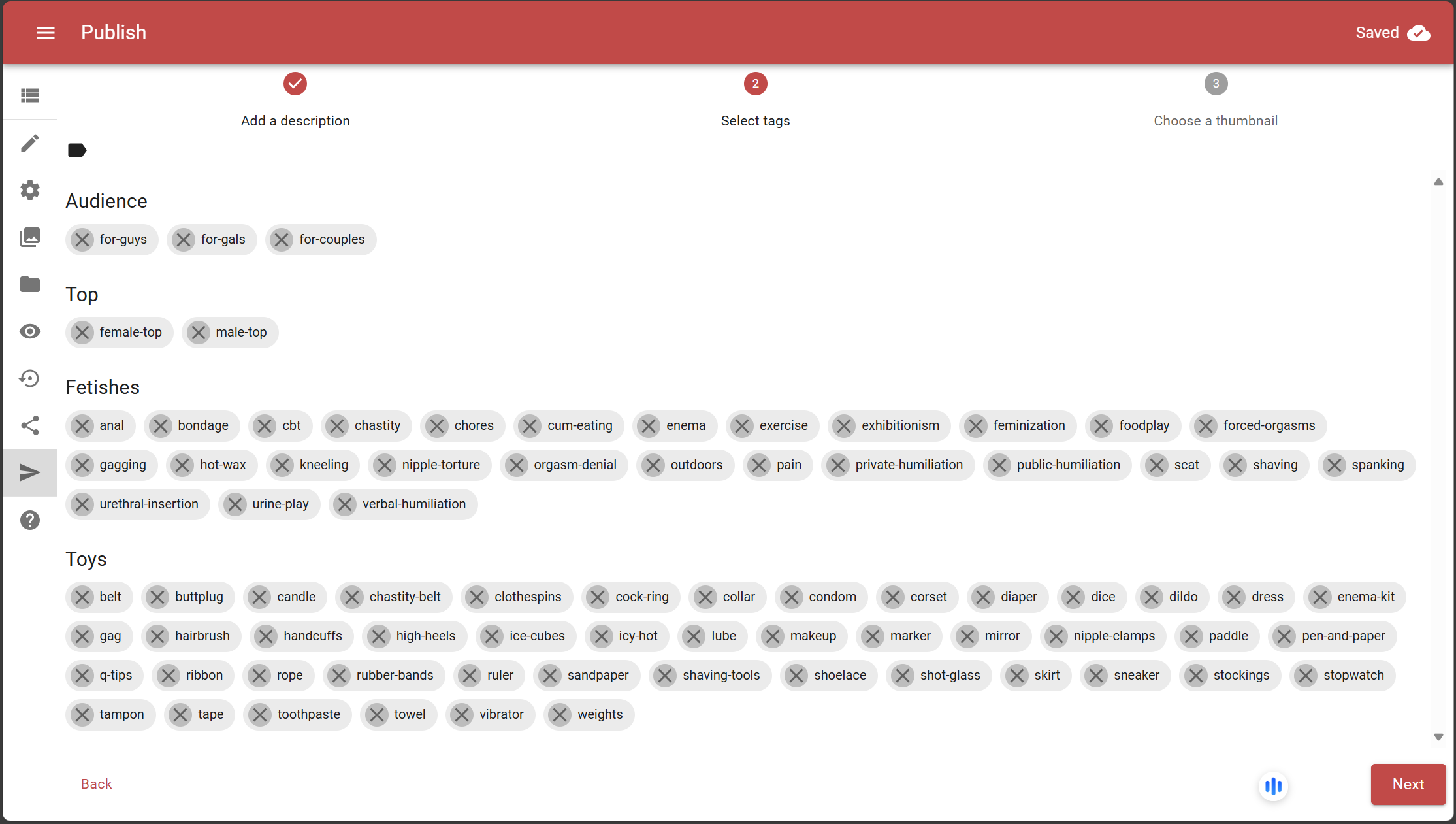
输入你的作品描述后,点击Next,可以进行标签的选择:

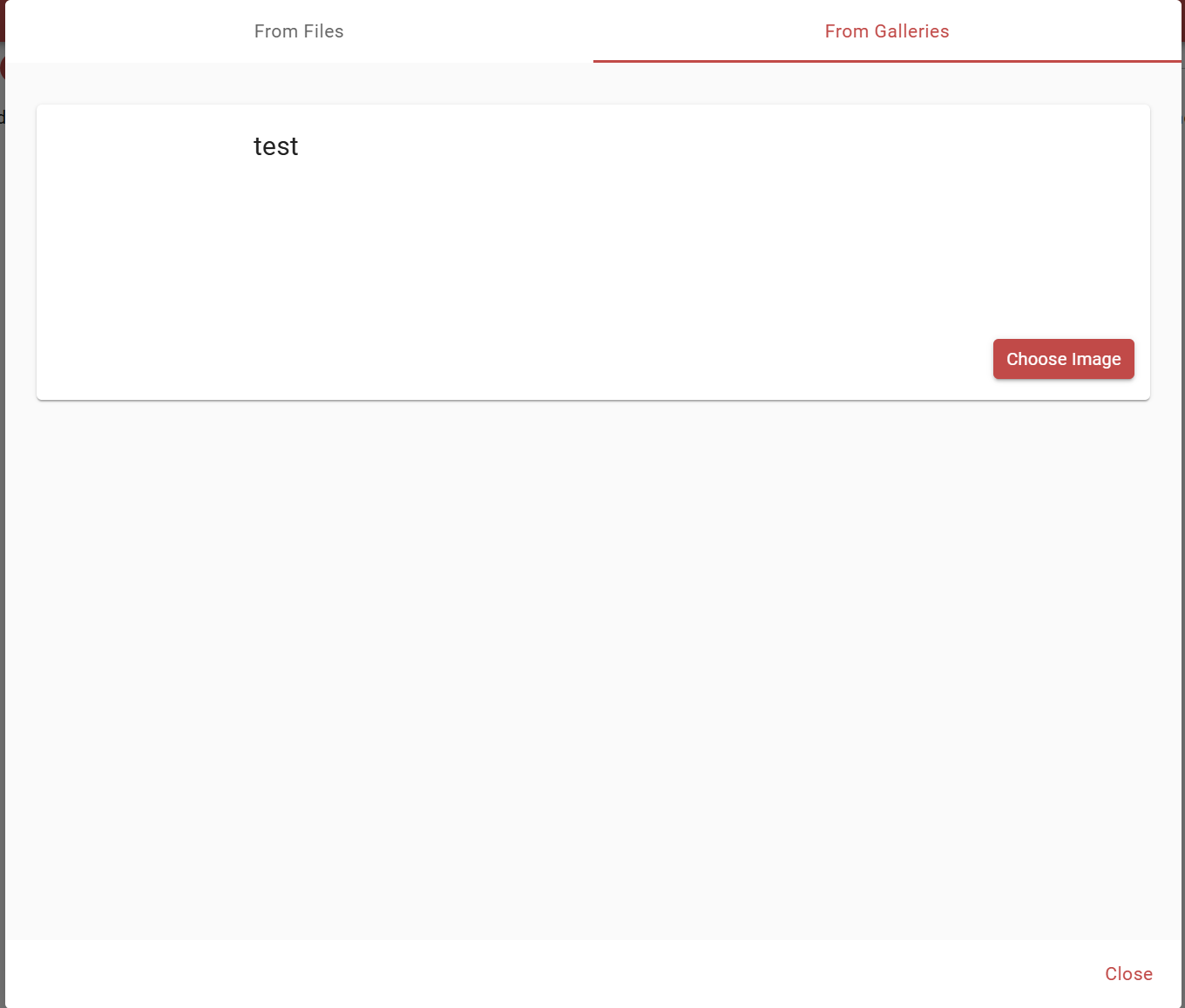
继续点击Next,可以上传或者在画廊中选择一张缩略图:

最后点击Publish,即可发布。
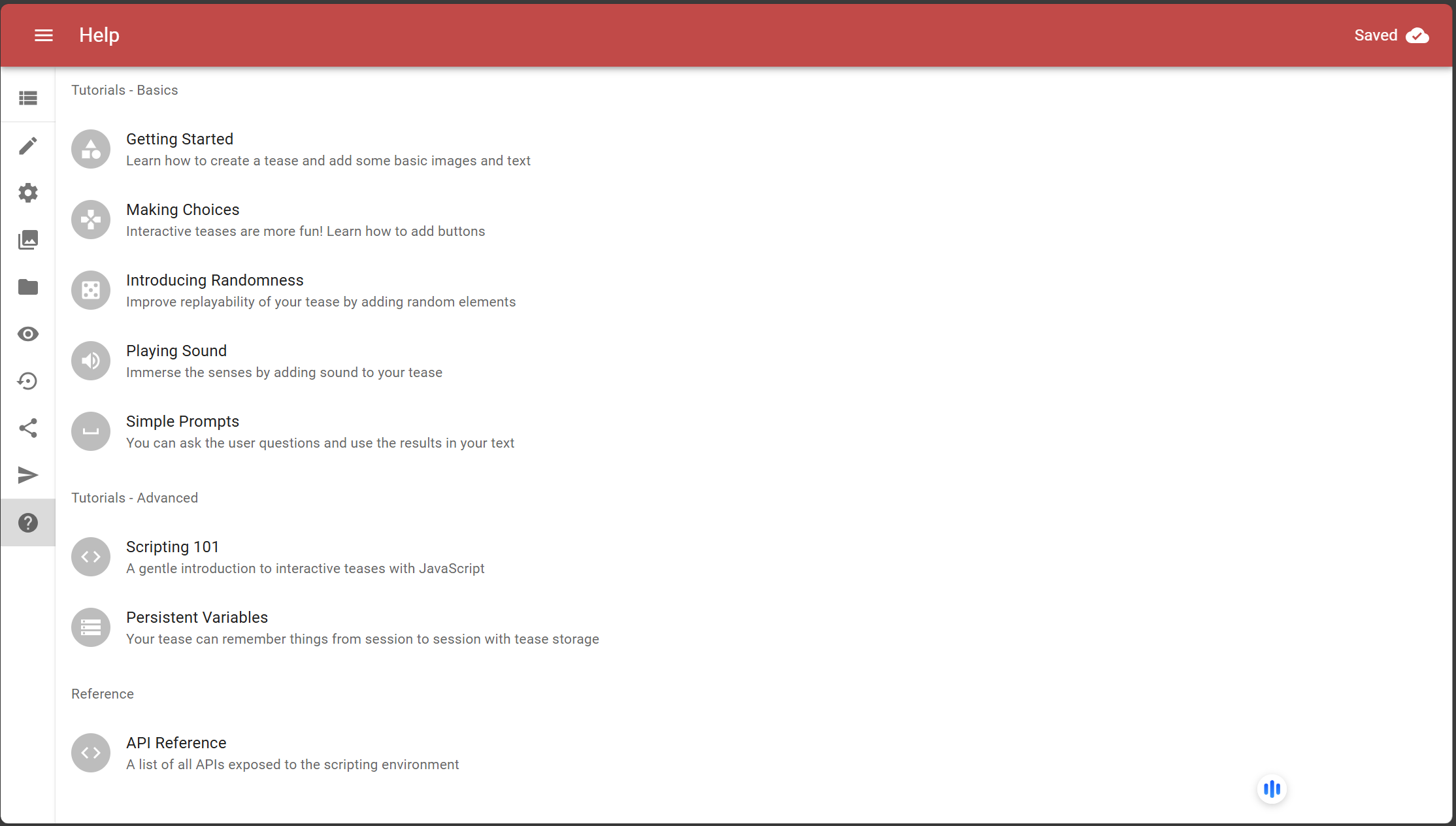
Help(帮助)
Help页面有很多手把手的教程,如果你英语水平还不错,那自然是极好的。

阅读帮助能帮你快速上手EOS Editor,比我这篇玩意高效得多。
结语
本文简单介绍了注册Milovana的过程,以及简单介绍了一下左侧侧边栏UI的功能。
可能略显冗长,包含了很多常识性甚至是宝宝巴士的内容,主要是为了照顾英语能力有限的人。
下一篇,主要讲解Edit界面的Action,主要是一些基础行为。